It’s time to secure your website: Chrome enforces deadline for HTTPS
By: Lisa Manfield | October 25, 2016 | User experience and Web solutions
Does your website have account logins or have e-commerce functionality? If so, you’ll want to ensure it runs on the HTTPS protocol by January 2017.
No business can afford to put its customers at risk of identity theft, fraud, or cyberattack. But with the incidence of data breaches and website hacks on the rise, it’s becoming more important than ever for organizations to add a layer of security to their website to protect customer passwords, e-commerce records, and other sensitive data.
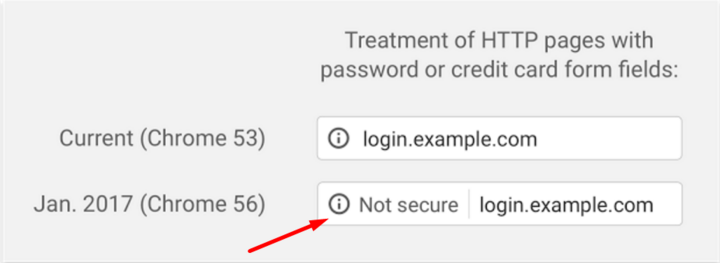
And now there’s even more reason to do so. Google has set a January 2017 deadline for websites that collect logins and credit card numbers to upgrade their HTTP connection to an encrypted HTTPS connection. Those that don’t will be marked as “not secure” in Google’s Chrome browser, a move intended to warn customers that their data may be at risk.
What’s the difference between HTTP and HTTPS?
HTTPS (or hypertext transfer protocol secure) is an encrypted connection that secures transmission of data when sending information between a website and a web browser like Chrome.
In other words, when credit card numbers or passwords are typed into a browser on a public network without the encryption provided by an HTTPS connection, that data may be visible to anyone on the network. Not only does that put the data at risk of being stolen, it also renders the website vulnerable to cyber attacks like malware injections.
How do I upgrade to an HTTPS connection?
Upgrading to an HTTPS connection can be as simple as buying and installing an SSL certificate. A basic SSL certificate can cost less than $15 per year (or even free!) and can be straightforward to install.
Most of the time, installing an SSL certificate goes something like this:
- You buy an SSL certificate from a certificate authority (CA) like Comodo.com or from a reseller like NameCheap.com.
- You activate the certificate, which is usually done on the seller’s website.
- You create a Certificate Signing Request (CSR). The CSR is created on the server where you want to install the certificate with the help of some command line tools. A key is generated and used to sign the CSR, and is later used with the SSL certificate as well.
- You submit the CSR (basically a block of text) to the seller. This is usually done by submitting the contents of the CSR file via their site.
- Domain ownership is verified. There are a number of ways this can happen:
- E-mail: You will receive an email to a specific account on the domain you're trying to secure with the certificate e.g. admin@mydomain.com.
- HTTP: You will be provided with a unique file that will need to be placed in the web root of your domain, accessible from the outside.
- DNS: You will be asked to create a specific TXT record for the domain you're trying to secure.
- Then you’ll receive the SSL certificate and CA bundle. Once the activation, CSR, and verification steps are complete, the seller will send you the SSL certificate and usually a CA bundle as well. The SSL certificate secures your site; the CA bundle is a list of CAs to validate the certificate against.
- Next you’ll install the certificate. The steps you’ll take depend on the server's operating system and the web-server used. Generally you’ll follow these steps:
- Upload the SSL certificate and CA bundle files to a specific location on the server
- Create an SSL-specific web-server configuration file (or file entry)
- In the configuration file, point to:
- The key file used to sign the CSR
- The SSL certificate file
- The CA bundle file
- Check the configuration is error free
- Restart the web-server
Depending on the complexity of your site, you may also have to consider how this affects your technology stack. For example, if you use a content delivery network such as Akamai, you’ll have to install the certificate on their end. Or, if you use your own caching layer such as Varnish, which doesn’t natively support HTTPS, you might decide to implement another caching layer on top.
What about my third-party tools?
The most commonly used third party tools tend to support access via HTTPS already, or use it by default: tools like social media buttons, share tools, comment tools, mapping, analytics, and JavaScript plugins. But it’s important to note that not all third-party tools support HTTPS at this time. So before you upgrade, you’ll want to look into whether you’ll need to plan for compatibility issues.
If the third party does not make the tool available via an HTTPS URL, including it in an HTTPS secured page will trigger “mixed content” security warnings in the user’s browser. If the plugin or tool is available at an HTTPS URL it should be included from that URL, even on non-HTTPS pages, to avoid issues when switching over to HTTPS everywhere in the future.
Mixed content forms
Be careful if you are considering securing only your login page. If you have login functionality on a non-HTTPS part of your site, it is not sufficient to post to HTTPS or embed the HTTPS login form on an HTTP page. To be properly secure, the login action needs to happen on a completely new page load, or you need to secure all pages where the form is embedded.
HTTPS is not just about encryption; it is also about the user being able to trust the page’s integrity. On an HTTP page, the user has no assurance that any of the page content, including embedded forms and form destinations, made it from the intended source to the browser unaltered.
Content management system (CMS) logins
Even if you don’t have logins on the front-end of your site or e-commerce functionality, keep in mind that if you use a CMS, you still have logins for editors to manage the site. You need to secure your CMS back-end to: 1) prevent security warnings from appearing to your editorial team; and 2) ensure that login details are encrypted every time an editor logs in to your CMS!
What else do I need to know?
Implementing a secure connection is not only good for business -- and your website’s credibility -- it may help your site’s search ranking. In keeping with its efforts to promote a more secure internet for all, Google has made HTTPS a ranking factor in its search results. That’s because users are more likely to trust sites that are secure, and Google wants to promote those that make security a priority.
Ready to secure your website? Mugo has experience securing simple and complex websites. Contact us anytime.