Building an accessible website: how to make toggle boxes screen-reader friendly
By: Ernesto Buenrostro | August 25, 2016 | User experience and Web accessibility
Making your website accessible to people with visual impairments involves ensuring that screen readers effectively communicate all essential information to the user -- including information conveyed in toggle boxes. Here's an example of a toggle box that needs to be made accessible. Let's walk through how it's done.
Making a toggle box accessible
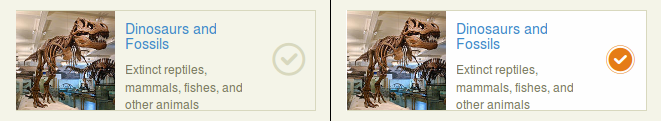
Consider this toggle box, which shows up on a list of newsletters to which the user can subscribe. This box has an unchecked and checked state:
In this case, the states are controlled by JavaScript and the styling is provided by CSS. While there are quite a few accessibility considerations, let's presume that we are not going to change the visual appearance of the box. We'll adapt it to make it accessible to a site visitor who is blind and navigating the site using a keyboard and a screen reader.
Original toggle box code
The initial code looks like this:
<div class="col-sm-4 interest_item selected" data-selected="1"> <div class="row"> <div class="col-xs-4 tile-header"> <div class="attribute-image"> <img src="//images/dino_large.jpg" alt="interest image" height="98" width="98"> </div> </div> <div class="col-xs-6 tile-body"> <h5 class="attribute-header">Dinosaurs and Fossils</h5> <div class="attribute-short_description">Interest image, Dinosaurs and Fossils Extinct reptiles, mammals, fishes, and other animals.</div> </div> <div class="col-xs-2 tile-icon"> <div class="full-height attribute-icon"><span class="icon-interests-check"></span> </div> </div> </div> </div>
This is read by a screen reader like this:
"Interest image, Dinosaurs and Fossils Extinct reptiles, mammals, fishes, and other animals."
This description is problematic because the user does not know what this element is and how they're supposed to interact with it, nor can they tell whether the box is checked or unchecked.
Steps to toggle box accessibility
To solve these issues we'll do the following:
- Treat the box as more than just regular text by giving it a "tabindex" attribute with the value of "0". This should put it in the normal tab flow and give some indication that it can be interacted with.
- Indicate the checkbox behavior by using role="checkbox" and specify the initial state using aria-checked="false" or aria-checked="true". If you have never heard of "role" or "aria" (Accessible Rich Internet Applications) attributes, be sure to review the WAI-ARIA documentation.
- Use JavaScript to capture the "click" and "keypress" events to update the value of the attribute "aria-checked".
- Notice how the "alt" text of the image is read out, although it does not actually help the user understand how to interact with the box. Thus, this image can be considered "presentation only" and marked as such using role="presentation" and aria-hidden="true".
Accessible toggle box code
The final HTML code looks like this:
<div tabindex="0" aria-live="assertive" role="checkbox" aria-checked="true" class="col-sm-4 interest_item selected" data-selected="1"> <div class="row"> <div class="col-xs-4 tile-header"> <div class="attribute-image"> <img role="presentation" aria-hidden="true" src="//images/dino_large.jpg" alt="interest image" height="98" width="98"> </div> </div> <div class="col-xs-6 tile-body"> <h5 class="attribute-header">Dinosaurs and Fossils</h5> <div class="attribute-short_description">Extinct reptiles, mammals, fishes, and other animals.</div> </div> <div class="col-xs-2 tile-icon"> <div class="full-height attribute-icon"><span class="icon-interests-check"></span> </div> </div> </div> </div>
In our final result, the screen reader will read the checkbox like this:
- When unchecked: "Dinosaurs and Fossils Extinct reptiles, mammals, fishes, and other animals. Tick box not ticked"
- When checked: "Dinosaurs and Fossils Extinct reptiles, mammals, fishes, and other animals. Tick box ticked"
Not bad! We can further improve this by adding some additional description for the screen reader stating that each box is a newsletter category, although for now we'll presume that there is some useful introductory text on the page.
As you can see, you can significantly improve the accessibility of your site by considering the needs of different visitors and implementing standard, descriptive HTML markup.
Ready to make your website accessible? Sign up to receive a copy of our website accessibility guide or contact us anytime for a free consultation.