How to make the Facebook Page Plugin fully responsive
By: Carlos Mauri | August 2, 2017 | User experience and Web solutions
Adding the Facebook Page Plugin to your website is a great way to feature your community's activity on the world's largest social network. In most cases, adding the plugin isn't difficult, but if you need to make it responsive, a little extra work is required.
The problem
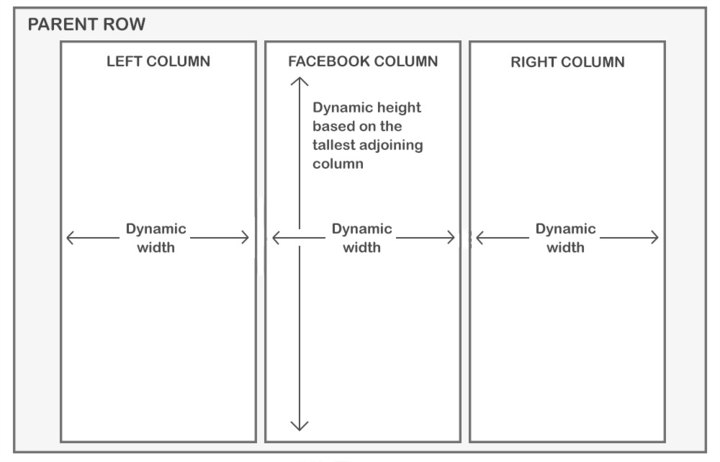
Recently we had to integrate the Facebook Page Plugin for one of our clients. The plugin width had to be responsive according to the size of the user's screen (smartphone, tablet, desktop...) but, at the same time, it also needed to have a dynamic height based on the tallest adjoining column because all the columns needed to have equal heights. Let's illustrate this with an image:
Facebook provides a few options to customize the Page Plugin, like using a small header, hiding the cover photo, or adapting the width of the plugin to its container, but unfortunately none of these options make it fully responsive.
The solution
We had to find a way to dynamically change the default height of the plugin once the page was loaded. After some research we found that the Page Plugin is represented by an XFBML object, and its function FB.XFBML.parse() allows you to re-render the Page Plugin on the fly. Using this function with some jQuery events, we were able to update the plugin size whenever the screen dimensions got modified.
The implementation
The idea is really simple. Once the page has been loaded or the window resized, we trigger the function that will render the plugin with the new box dimensions. To do that we used the on() method provided by jQuery.
$(window).on('resize', function() {
setTimeout(function(){CMSSpace.changeFBPagePlugin()}, 500);
});
$(window).on('load', function() {
setTimeout(function(){CMSSpace.changeFBPagePlugin()}, 1500);
});Then, in the main function we first calculate the new width and height, then we set the plugin with these values using the jQuery attr() method, and finally we call the FB.XFBML.parse() to render it again in the page.
CMSSpace.changeFBPagePlugin = function () {
//getting parent box width
var container_width = (Number($('.fb-column').width()) - Number($('.fb-column').css('padding-left').replace("px", ""))).toFixed(0);
//getting parent box height
var container_height = (Number($('.fb-column').height()) - (Number($('.fb-column-header').height()) + Number($('.fb-column- header').css('margin-bottom').replace("px", "")) + Number(($('.fb-column').css('padding-top').replace("px", "")*2)))).toFixed(0);
if (!isNaN(container_width) && !isNaN(container_height)) {
$(".fb-page").attr("data-width", container_width).attr("data-height", container_height);
}
if (typeof FB !== 'undefined' ) {
FB.XFBML.parse();
}
}We also recommend adding a tiny timeout to be sure that the plugin is being rendered with the desired values. For us it was mandatory because our framework needed some extra time to calculate the new column height. Otherwise, you may not need to set up a timeout.
The end result
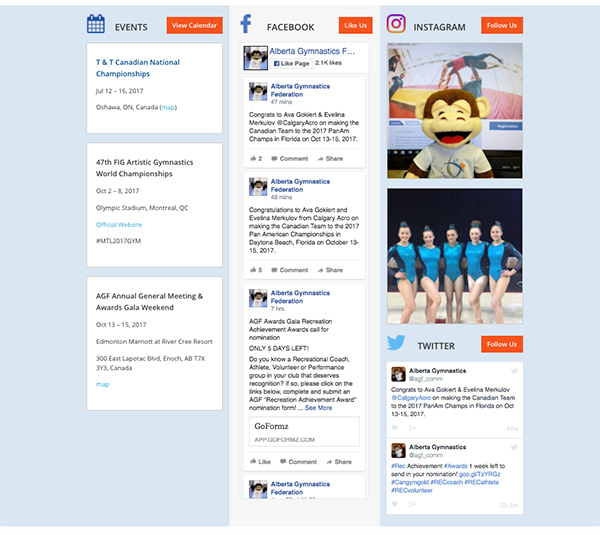
The end result is a fully responsive Facebook Page Plugin. No matter your container dimensions or the size of the user's screen, the plugin will expand or reduce in size according to its parent box, providing a seamless user experience for your visitors.
Want to see this in action? Visit the Alberta Gymnastics Federation website.
Need help adding a third-party plugin to your site? Reach out to discuss your specific needs. We’re happy to chat anytime!