Getting started with Facebook Comment Mirroring
By: Mo Ismailzai | July 5, 2017 | User experience, Web solutions, facebook, comment mirroring, comments, and engagement
Update (November 2017): Unfortunately, Facebook has deprecated Comment Mirroring and it is no longer possible to use this feature: https://developers.facebook.com/blog/post/2017/11/07/changes-developer-offerings/.
We recently migrated a client to Facebook comments and enabled Comment Mirroring. Though the process is simple, it’s poorly documented and a little finicky. Here's a rundown!
When you share a page from your website to your Facebook page, Facebook Comment Mirroring brings together the comments from both places into a single conversation. This means that you can use an active Facebook presence to generate engagement on your website, and vice versa. Once configured, comments are updated and synced in realtime by the Facebook JavaScript SDK.
Here's an overview of what's involved:
- Create a Facebook Page
- Register a Facebook App
- Connect your Facebook Page and App
- Enable Comment Mirroring on your Facebook App
- Embed Facebook comments on your web page
- Share your web page on your Facebook Page
Connecting your Facebook Page and App
- On your Facebook Page
- In the left-hand sidebar, click "About"
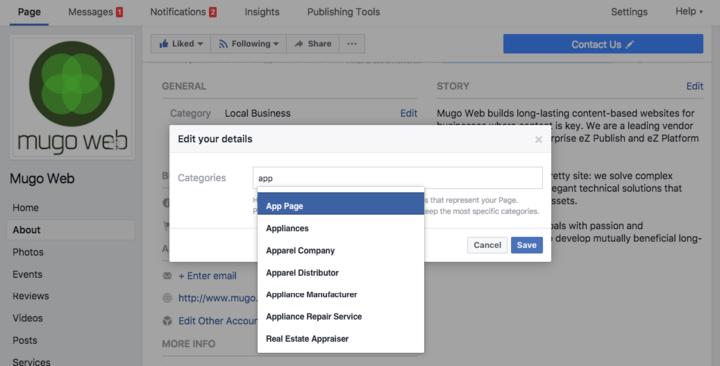
- Beside the "Category" text, click "Edit"
- Remove the existing category tags and add "App Page"
- On your Facebook App
- In the left-hand sidebar, click "Settings"
- A new option called "Advanced" will appear under the "Settings" button you just clicked. Click on it.
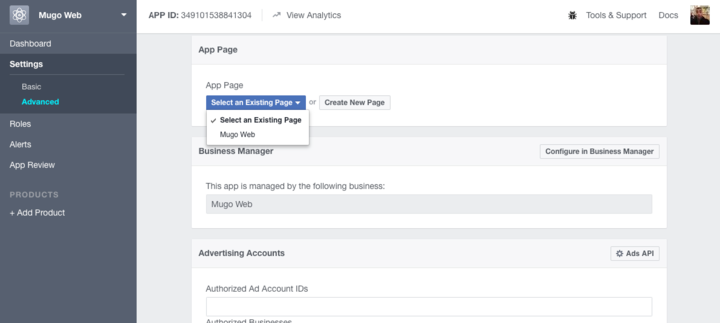
- Scroll down to "App Page" and select your Facebook Page from the drop-down list.
- You can now go back to your Facebook Page and change the category tags to whatever you want.
Enabling Comment Mirroring on your Facebook App
- Go to https://developers.facebook.com/tools/comments/
- In the drop-down at the top of the page, select your Facebook App
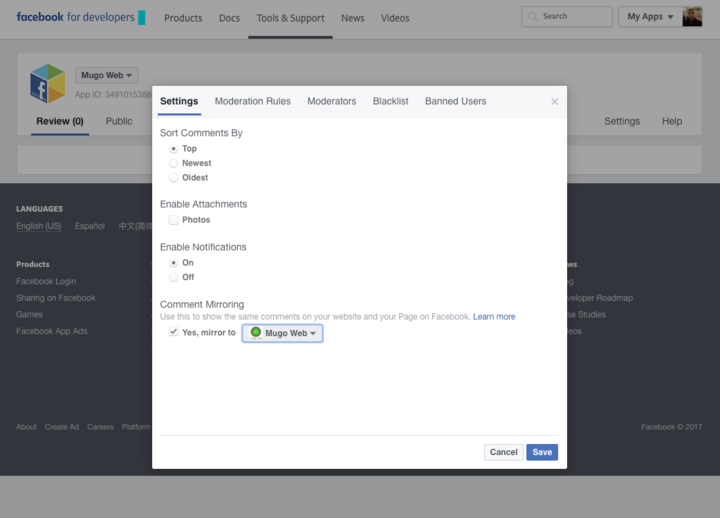
- Click on the “Settings” tab
- In the “Comment Mirroring” drop-down, select your Facebook Page and save your changes
Embedding Facebook comments on your web page
The code below instructs the Facebook scraper and SDK to:
- Scrape the specified og:url and create a new URL object based on the contents of that page. If og:url is already associated with a URL object, use that object’s cached data instead.
- The cached data for any URL object is publicly visible via the Graph API: https://graph.facebook.com/<URL>.
- Associate the comments on this page with the specified fb:app_id so they inherit the correct Comment Mirroring and comment moderation options.
- These options can be configured at: https://developers.facebook.com/tools/comments/<APPID>.
- Create a new Facebook comment box and display all of the comments associated with the URL object located at data-href.
Add the necessary link and meta tags:
<!-- enable comment moderation tools at an app level --> <meta property="fb:app_id" content="248722915603903" /> <!-- set the per Facebook Page og:urls --> <meta property="og:url" content="https://www.mugo.ca/Blog/Grow-user-engagement-with-Facebook-Comment-Mirroring?fbpage=mugoweb" />
Load Facebook’s JavaScript SDK:
<!-- place this code after your opening <body> tag -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=248722915603903";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Embed the comment box:
<!-- place this code wherever you'd like the comment box to be rendered. data-href acts as a unique id for your comment box instance and should match og:url --> <div class="fb-comments" data-href="https://www.mugo.ca/Blog/Grow-user-engagement-with-Facebook-Comment-Mirroring?fbpage=mugoweb" data-numposts="5"></div>
Share your web page on your Facebook Page
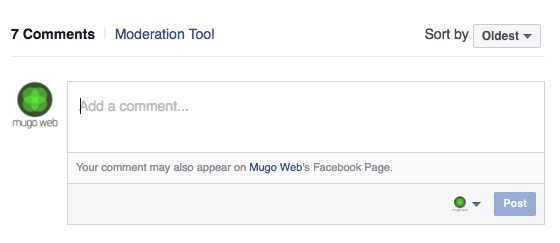
If everything was configured correctly, you will now see a message like this at the bottom of the embedded Facebook comment box:
“Your comment may also appear on Mugo Web’s Facebook Page.”
If you share your web page on the Facebook Page for which you configured mirroring, you’ll see a message like this at the bottom of that post’s comment box:
“This comment will also be posted to mugo.ca.”
Comment Mirroring under the hood
Though Comment Mirroring is a great feature, its inner workings are not clearly documented and can pose implementation challenges for your development team. Here are a few of our key takeaways:
- The Facebook scraper parses every URL into an internal og_object. For instance, https://graph.facebook.com/https://www.mugo.ca reveals that “https://www.mugo.ca” is represented by the og_object id 678293832262175. This link between the URL and an internal Facebook object is a permanent one.
- When the Facebook JavaScript SDK encounters an embedded comment box, it looks to the data-href property of the embed code for a URL, and it resolves that URL into a new or existing og_object. If that’s done successfully, the SDK renders the comment box and displays any existing comments that are associated with the resolved og_object.
- The very first time a comment box is rendered for an og_object, the Facebook SDK checks to see if all the conditions of Comment Mirroring have been met. If they have, Comment Mirroring is permanently enabled for that og_object. Otherwise, Comment Mirroring is permanently disabled. There is no way to change this setting once it has been set. This process happens in a black box and is entirely undocumented.
Taken together, these points mean that it is not possible to retroactively enable comment mirroring on pages that already have an associated Facebook comment box. Also, if you’ve already shared a specific article from your website to your Facebook Page, there is no way to enable Comment Mirroring for the comments already on your shared post. The workflow always has to be:
- Publish a new page with Comment Mirroring enabled on the associated app;
- Ensure that the rendered comment box displays the Comment Mirroring disclaimer text;
- Post the page to your Facebook Page.
The steps detailed in the “Embedding Facebook comments on your web page” section bypass some of these limitations by manipulating the Facebook parser’s behaviour. By appending “?fbpage=mugoweb” to the URL, and setting the resulting address as the page’s og:url and the comment box’s data-href tag, we’ve avoided a permanent link between our base URL and a black-boxed Facebook comment box instance. This means that if we decide we’d like to mirror our page to a different Facebook page, or to disable mirroring altogether, we can do so simply by changing the appended query parameter to the og:url and data-href, which would result in the creation of a new og_object.
Cultivating engagement
If you’re already using Facebook comment boxes and have an active Facebook presence, Comment Mirroring is a worthy addition. But even if you prefer your existing commenting platform, don’t miss the opportunity to creatively link your engagement channels. For instance, instead of the generic Facebook Page Plugin that indiscriminately displays recent posts, you could opt for the Facebook Embedded Post Plugin, which displays the engagement metrics (likes, comments, and reshares) of a single post. By showing readers how many people liked or commented when you shared an article on your social media channel, you create a natural cross-channel bridge that is likely to be compelling to your audience.
Though this post was focused on Facebook, social engagement occurs across many platforms, each of which comes with a unique set of tools and considerations. At Mugo, we’re in the business of providing highly catered solutions that target the specific needs of our clients. Do you run a content-driven website? Have you maximized your engagement potential? Contact us for a free assessment!