Building an accessible website: The screen reader experience
By: Dave Fearnley | April 28, 2017 | Web accessibility
Auditing and developing accessible websites will require you to become familiar with what is referred to as a “screen reader”.
These are software tools used primarily by people with severe vision impairment. The screen reader software interacts with the HTML on the page to give audio feedback to the user. The structure of the HTML has a direct impact on the way the screen reader interprets the content on your site. Screen readers can also be helpful for those with good vision, but with cognitive or literacy issues.
There are various options for screen reader software and browser combinations depending on your operating system. In this post, we will concentrate on what are currently the most popular and useful combinations of Firefox + NVDA on Windows and Safari + VoiceOver on macOS.
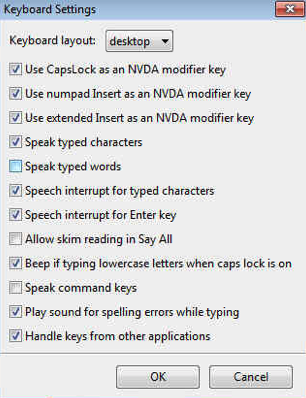
On Windows you can download and install the latest version of Firefox and the latest version of NVDA. For now, that is all you will have to do to get up and running. NVDA can be controlled strictly using the keyboard through the use of shortcuts and the NVDA command key. The command key is reserved by the application to invoke NVDA commands. For example, to hear the title of the page, hold the ‘Insert’ key (which is the default NVDA command key) and press ‘t’. The command key can be changed to the ‘Caps Lock’ key in the NVDA keyboard settings.
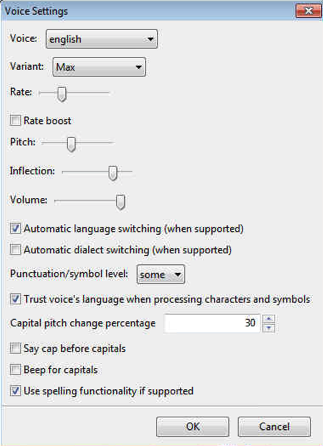
The voice can be customized as well. You might want to slow the voice down, change the voice gender and even the pitch:
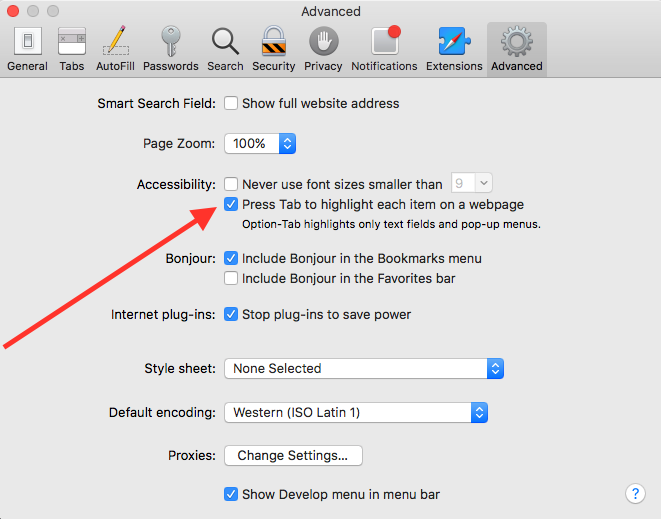
On a Mac there is no need to download or install any programs because Mac has included the screen reader VoiceOver with the operating system. VoiceOver works best with Safari, the default Mac browser. Although Safari comes pre-installed, you need to make sure it is set up for optimum accessibility. Launch Safari and navigate to the Preferences > Advanced settings panel:
In the Accessibility section, make sure that the box next to “Press Tab to highlight each item on a webpage” is checked. Otherwise, there will not be sufficient visual feedback as to which element holds focus and some important elements will be missed altogether while tabbing through the document. The keyboard and especially the Tab key will be your primary method of navigation. More on this later.
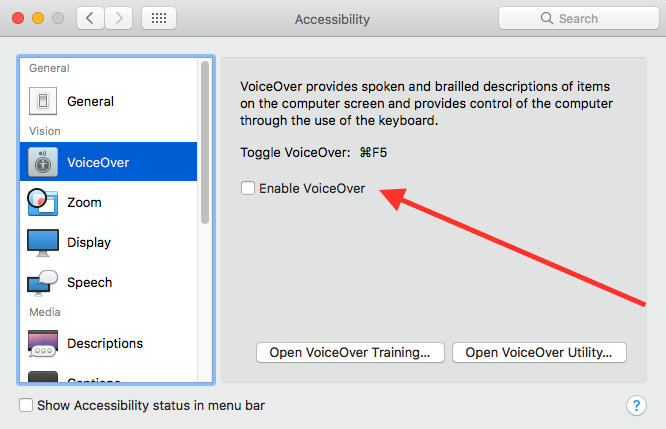
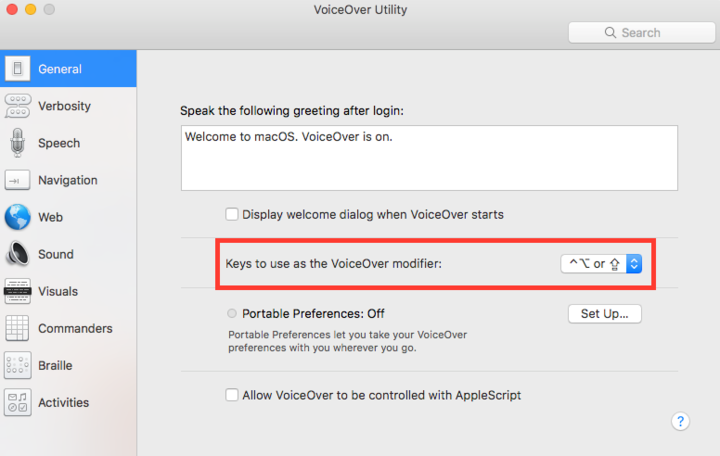
You can access the VoiceOver settings in the macOS System Preferences > Accessibility > VoiceOver applet:
Note the command to “Toggle VoiceOver”. This will come in handy when you want to quickly turn VoiceOver on and off. To delve deeper into the VoiceOver settings, you can click “Open VoiceOver Utility”.
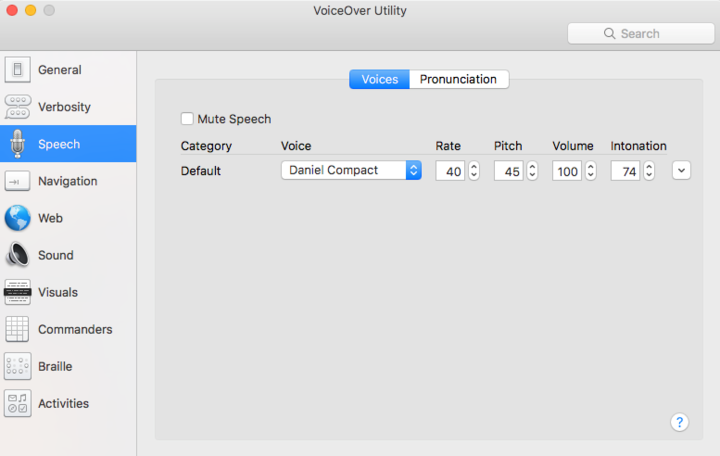
Note the “Keys to use as the VoiceOver modifier” section indicates which keys access the VoiceOver shortcuts while browsing web pages. These are the default settings - either ‘Control + Option’ or ‘Caps Lock’. You can see how this works by typing Caps Lock+Command+F10 which will toggle the VoiceOver caption on and off. The left menu provides access to all of the settings with which you can customize the behaviour of VoiceOver. For example, the ‘Speech’ applet will help you tailor how VoiceOver sounds:
Once you have your screen reader set up, it’s time to start browsing! To get a true screen reader experience, it is best to put aside the mouse. If you have to reach for the mouse in any scenario, it is a direct indication that the web page you are viewing is failing the Web Content Accessibility Guidelines in some way. Eliminating the mouse will enable you to immerse yourself in the use of the keyboard and discover the content you are viewing as it is presented to users with severe vision impairment.
Is your website accessible to people with disabilities?

Get our beginner's guide to website accessibility
Download your FREE copyUsing the keyboard, you can take a few different approaches to accessing the content:
- Stepping through every bit of the content
- When a web page is loaded, the screen will start to read the content in its entirety. You can sit back, relax, and listen, or you can use the arrow keys to navigate through the page at your own pace. Arrowing down or up will trace through every element in the HTML and read any content therein.
- Tabbing through the content
- Think about how you browse the web as someone who is sighted. You may like to scan the page for highlighted items, links, or other points of interest. Similarly, the keyboard and screen reader user can skim through the document using the Tab key. This will stop at any link, input fields on a form, button elements, and any other element that has its “tabindex” attribute set.
- Picking from a list of landmark elements on the page
- The screen reader provides a shortcut (NVDA: NVDA Command Key + F7, VoiceOver: Caps Lock + ‘i’) that will list all of the key elements on the page. You can pull up this list and quickly see a synopsis of the interactive elements on the page. Just select the desired item and press Enter to navigate to that item.
Experiencing your website using a screen reader is of paramount importance in evaluating web pages for accessibility. As the saying goes: “You can't understand someone until you've walked a mile in their shoes.”
Once you've familiarized yourself with screen readers, they will be an essential tool to assess specific accessibility issues including but not limited to forms, image alt tags, and in-page navigation.
Ready to make your website accessible? Sign up to receive a copy of our website accessibility guide or contact us anytime for a free consultation.