5 ways your CMS makes a web accessibility implementation easier
By: Lisa Manfield | April 4, 2017 | Business solutions and Web accessibility
Making your website accessible to people with disabilities - whether you’re launching a brand new site, or remediating an existing one - may seem complex when you consider all the components that require attention (in-page navigation, links, colour contrast, forms, and alt tags, among other things). But the right CMS can make the job a lot easier.
If you’re using a CMS like eZ Publish, which separates content and design, instead of having to change every form, every link, and every application of colour, you can simply update the templates that govern design elements across the entire site.
And there are other ways your CMS can help, too. Here are five ways you can use your CMS to your advantage when undertaking a web accessibility implementation.
1. Identifying accessibility issues on your website
Before beginning your accessibility remediation, you’ll need to conduct a website audit to determine which components of your site do not comply with the Web Content Accessibility Guidelines (WCAG) 2.0.
There are multiple possible components to an audit, such as using a front-end scanner (which only identifies a small portion of potential accessibility issues) and conducting a manual audit. Looking at the front-end of the site is necessary to identify issues such as colour contrast in the main site design, but focusing only on the front-end has some challenges. A front-end scanner might produce an overwhelming number of results for repeat issues, and conducting a manual audit is labour-intensive enough that you might only be able to review a subset of pages on your site.
Running back-end reports through your CMS can complete the audit picture, and help to better estimate the scope of the remediation work. If a front-end audit identifies issues with carousel widgets, you can then investigate through the back-end whether this is a common widget (and code) used everywhere, or whether there are multiple implementations and variations of it. Or, if a front-end audit identifies that thousands of images have blank alt tags, a back-end report can confirm whether there is truly no alternative text data in the system, or whether that data is simply not being used by the templates.
Later, you can use back-end reports to track remediation progress and to help delegate and assign accessibility remediation tasks, especially if multiple departments manage the site.
2. Making bulk changes across your site
The separation of content and design in your CMS means you don’t need to change every element on every page - you can simply change the templates that govern elements across multiple pages, such as forms or list views that are shared across landing pages and search results.
Some jobs, however, like the addition of missing alt tags, still have to be done manually. But you can take a page out of the American Museum of Natural History (AMNH)’s book and crowdsource the additions you require. When AMNH needed to remediate its site that included over 30,000 images without alt tags, it set up Project Describe, inviting the public to help describe images with text that could then be imported in bulk back into its CMS.
First, it used an automated export process to pull images without alt tags out of its CMS and into Project Describe’s crowdsourcing system. Then it was able to bulk import the text back into its site into the appropriate alt tags - a task that would have been nearly unimaginable without a CMS in place.
Is your website accessible to people with disabilities?

Get our beginner's guide to website accessibility
Download your FREE copy3. Creating and applying code standards
When you create accessible templates for design elements like pop-ups and carousels, you’re creating code standards for your site that can be used over and over again. For example, whenever a content creator needs a pop-up item, they can simply select the template with code that has been formatted for accessibility, and enter their content into the form fields.
Templates can also enforce accessibility-friendly HTML conventions such as including "for" attributes for all form labels and implementing WAI-ARIA techniques.
4. Creating accessibility-oriented editorial workflows
Most websites are continuously evolving, and thus a one-time remediation is only part of the accessibility work. In order to ensure that new content meets accessibility standards, you can set up workflows to alert editors to the need for manual checks before new content gets published.
In a standard approval workflow, rules can be set up to direct specific types of content to specific editors. Additional rules can be added for content that needs special attention for accessibility.
In some cases, an accessibility review might be a parallel step to other editorial review steps; in other cases, the workflow could be linear, so that the content goes from one person to the next - from a copy edit to an accessibility edit to a legal edit, for example - prior to being published.
5. Enforcing compliance
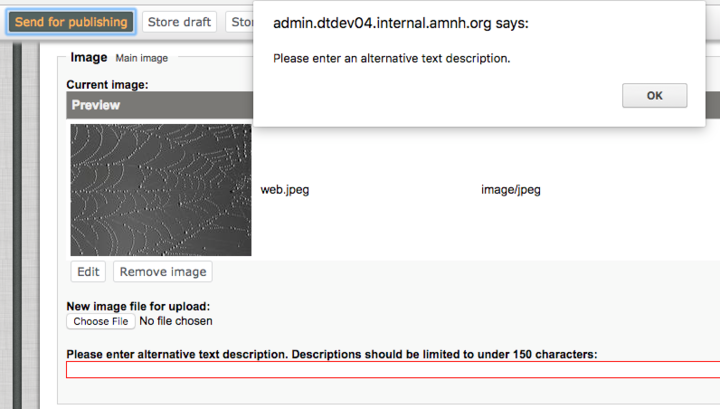
Your CMS can require that certain content fields be completed before a content item can be saved. A CMS like eZ Publish enables you to set up custom validation rules for content, which forces content creators to include essential components for accessible content like video transcripts and alternative text for photos.
Here we are trying to add an image without an alt tag. As you can see the user is prevented from saving the image because the alt tag has not been provided:
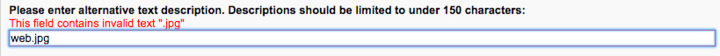
You can also add rules or warnings that further specify requirements. For example, you may not want to have file names included as part of your alt tags - unless, of course, you’re writing about image files and your image depicts an image file name.
Here we are warning the user that they are using a popular file extension .jpg within the alt tag, but we are not preventing them from submitting it.
You can customize requirements and warnings to match your site’s needs. You have the flexibility to determine when to make the CMS really strict, and when to use it to simply complement a person’s case-by-case decision. (After all, web accessibility is often more of an art than a science.)
Ready to make your website accessible? Sign up to receive a copy of our website accessibility guide or contact us anytime for a free consultation.