Archive of past Mugo Web projects
While many Mugo projects transition into long-term partnerships, we are also called upon to help companies with specific projects for short-term goals. Our team are trusted experts, who can support in-house developers in many different enterprises. We're proud of the work we did in these cases and are happy to showcase our experience.
Mugo partnership 2014
Hootsuite's website had been created by great organic growth, but as their company and needs matured, they sought out an enterprise content management system. It needed to be scalable, enable quick content changes, support many integrations, and bring together multiple departments. They chose eZ Publish as the CMS and Mugo Web as the principal implementation team. For the entire year during implementation, Mugo Developers worked from the Hootsuite offices as their in-house development team.
Together with the Hootsuite marketing team, Mugo built a framework independent of the Hootsuite product stack to support future growth and content management best practices so that the website could be a lead generation machine.
Mugo did the following at Hootsuite:
Mugo partnership 2015
eWEEK was the flagship publication of QuinStreet Enterprise. Originally PC Week when it launched in 1983, it covered technology news, enterprise IT trends, and reviews of new tech products in a variety of digital formats.
Mugo built a new website for eWEEK that enabled:
Mugo partnership 2008
Mugo migrated Car and Driver's website, holding 50,000 content objects, to run on a platform based on eZ Publish. We focused on implementing a new design, setting up new content organization, and implementing some enhanced, interactive features such as an advanced image gallery and a car configurator.

Tabbing through a web page can be a frustrating experience. The user tabs to access a menu, but with the keyboard's next tap, they’ve moved on to another page element and have to retrace their steps to access the desired content.
For users who rely on keyboard navigation, this can be a major accessibility roadblock. And for other site visitors, it’s just poor UX.
Fortunately, you can implement a fairly straightforward function in JavaScript called a “focus trap” to ensure users don’t leave the page area they’re in without intending to do so.

Mugo partner since 2024
An initiative led by the Northern Lights Library System to promote library services to Indigenous communities

WordPress can be a great option for easy website development, but because of the rapid evolution of the CMS, it can lead to inefficient code and slow loading pages. We'll show you how to clean up unused CSS and JS from pages to improve site-wide performance.

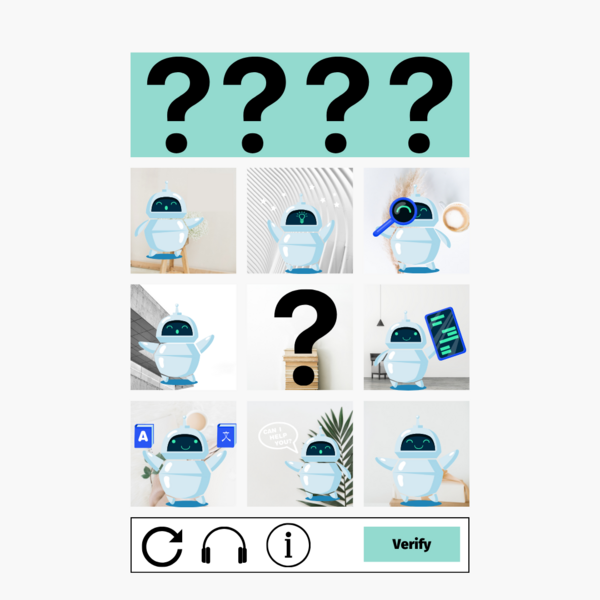
CAPTCHA is an essential need on online forms, but to be blunt, the UX sucks. Without the implementation tips (helpfully detailed below), Google’s otherwise reliable reCAPTCHA service implemented “as-is” doesn’t actually provide any browser validation. The user will have to wait for it to make a time-consuming round trip to the server. It’s a problem for anyone and becomes compounded for users with accessibility needs.

Mugo partner since 2024
Delaware County Libraries is a regional library system in Pennsylvania, USA.

Mugo partner since 2024
Dymax is a developer and manufacturer of broad-spectrum light-curable adhesives.

Mugo partner since 2024
Hibu provides digital marketing solutions to local businesses across the US.
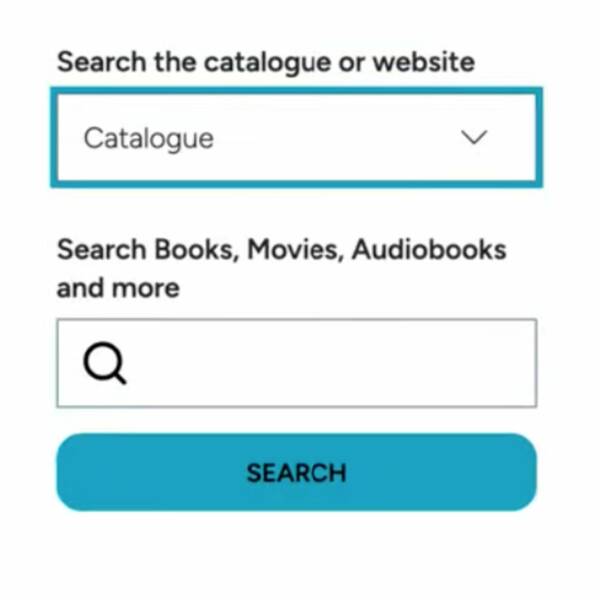
Links are among a website's most valuable components. They connect (that’s what the word “link” means, after all) different pages and resources, helping site visitors find the content they are looking for. Well-planned and formatted links are like a detailed, intuitive treasure map that sends visitors to the right destination.
Links are also critical for making your website accessible to visitors with visual or other impairments. A link that lacks important information can prevent some visitors from accessing all the treasures a website holds. Or even worse, it can send users to completely undesirable content and discourage them from exploring all your site has to offer.
In this post, I’ll discuss how to present links in various contexts, clearly explaining how they can create and inform powerful relationships between different pages and assets.