Mugo partner since 2011
Habitat Magazine, based in New York, has been providing topical and important content for co-op and condo boards, residents, businesses, and other interested parties for 35 years.
Habitat Magazine needed to be creative in evolving its traditional print paid circulation model into a thriving multi-channel, online strategy.
I am very excited for Habitat’s continued growth as we launch new products and digital offerings. We are proud to serve the New York real estate community and provide a great customer experience. Mugo Web has helped us manage our content wisely and ensure we are prepared for the future.
- Carol Ott
Habitat’s clearly defined focus on the concerns of co-op/condo board directors and property managers in the greater New York area has earned it a high-value audience of about 7,500 paid subscribers. However, its ability to scale is limited to a relatively small geographic area – as big as it is, New York is just one market. And Habitat targets a very specialized audience.
So Habitat’s growth initiatives are focused on creating new digital revenue streams and engagement for its established user base. This has meant trial and error powered by a modern, flexible DXP.
Since moving to eZ Platform two decades ago, Habitat has launched a series of iterative projects to advance its digital transformation. Each of these projects has shared these key underlying business requirements:
The agility of eZ Platform has enabled Habitat and its development partner, Mugo Web, to innovate without facing prohibitive development costs. Following a complete site relaunch and platform update, Habitat has taken an iterative approach to rolling out new features, all tied to specific business metrics.
Habitat’s willingness to try creative new strategies has led to many successes. And even when an experiment doesn’t quite meet its three core business goals, Habitat can recalibrate its strategies with a better understanding of its audience.
Here’s a look at a couple of projects the team at Habitat and Mugo Web have conceptualized and implemented, and the impact each has on Habitat’s core business.
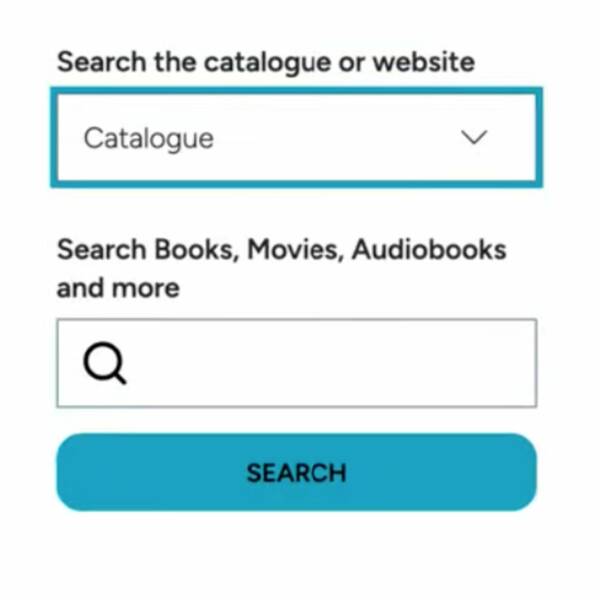
Much of Habitat’s print reporting has “evergreen” value to its core audience. Habitat publishes unique web content daily, but an online content repository of its print articles made sense. Habitat is using a gated content model that allows readers to see a few articles before requiring them to sign up for a subscription. Users can opt for a 24-hour pass or an annual subscription. Mugo implemented a rich taxonomy structure so that users can easily search and drill down into the types of articles they want to read.
The results: Habitat has seen that most people opt for an annual subscription, which includes the archive as well as the digital magazine and e-newsletters. Habitat can now take advantage of this asset and in entirely new ways -- for instance, as a specialized knowledge base for a co-op board of directors. Having all its content in a scalable CMS enables Habitat to quickly respond to any such opportunities in its market, where information is considered at a high premium.
Habitat has developed several multi-channel, interactive user experiences that also provide unique sponsorship opportunities.
These include Ask the Experts, which are sponsored videos showcasing industry insiders, and Seeking Counsel, which offers legal insights. These digital elements build upon print elements, and are made possible by the flexible content model set up in the CMS. It also uses targeting and inventory management features of Google Ad Manager, which Mugo implemented during Habitat’s site re-launch.
The results: Revenues from multi-channel editorial experiences have grown by 68% since 2016. (Overall, online ad revenue has doubled since the Ad Manager implementation.) The three-pronged strategy of print/video/display has proven so successful that Habitat has developed branded offerings on many topic areas.
So, what are the biggest lessons Habitat has learned during its ongoing evolution from a traditional print publisher to a multi-channel digital platform?

Tabbing through a web page can be a frustrating experience. The user tabs to access a menu, but with the keyboard's next tap, they’ve moved on to another page element and have to retrace their steps to access the desired content.
For users who rely on keyboard navigation, this can be a major accessibility roadblock. And for other site visitors, it’s just poor UX.
Fortunately, you can implement a fairly straightforward function in JavaScript called a “focus trap” to ensure users don’t leave the page area they’re in without intending to do so.

Mugo partner since 2024
An initiative led by the Northern Lights Library System to promote library services to Indigenous communities

WordPress can be a great option for easy website development, but because of the rapid evolution of the CMS, it can lead to inefficient code and slow loading pages. We'll show you how to clean up unused CSS and JS from pages to improve site-wide performance.

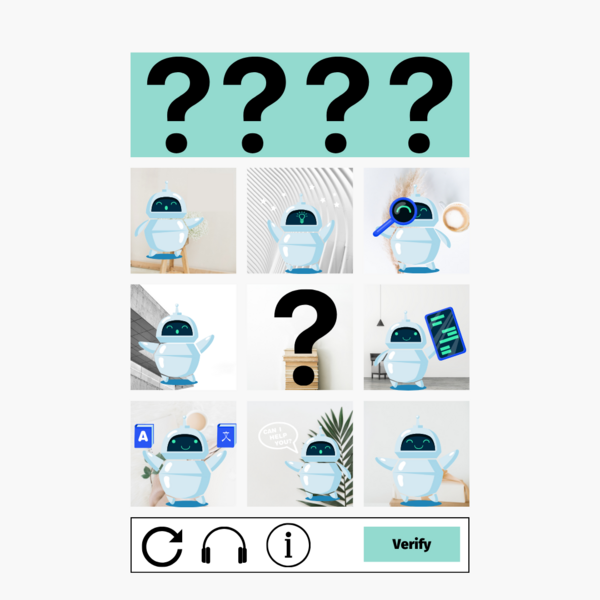
CAPTCHA is an essential need on online forms, but to be blunt, the UX sucks. Without the implementation tips (helpfully detailed below), Google’s otherwise reliable reCAPTCHA service implemented “as-is” doesn’t actually provide any browser validation. The user will have to wait for it to make a time-consuming round trip to the server. It’s a problem for anyone and becomes compounded for users with accessibility needs.

Mugo partner since 2024
Delaware County Libraries is a regional library system in Pennsylvania, USA.

Mugo partner since 2024
Dymax is a developer and manufacturer of broad-spectrum light-curable adhesives.

Mugo partner since 2024
Hibu provides digital marketing solutions to local businesses across the US.
Links are among a website's most valuable components. They connect (that’s what the word “link” means, after all) different pages and resources, helping site visitors find the content they are looking for. Well-planned and formatted links are like a detailed, intuitive treasure map that sends visitors to the right destination.
Links are also critical for making your website accessible to visitors with visual or other impairments. A link that lacks important information can prevent some visitors from accessing all the treasures a website holds. Or even worse, it can send users to completely undesirable content and discourage them from exploring all your site has to offer.
In this post, I’ll discuss how to present links in various contexts, clearly explaining how they can create and inform powerful relationships between different pages and assets.