Mugo partner since 2016
Doctor search and bookings site, FindaTopDoc.com, offers a medical library content along with user generated reviews of specialists both online and via on-location kiosks.
FindaTopDoc is a content-rich doctor search and bookings site run by the International Association of Healthcare Professionals.
The Association, which provides marketing and web exposure for member physicians, wanted to create a rich library of medical content to complement its innovative product, which consists of mobile kiosks accessible in medical offices, and a central website that allows patients to access medical articles, rate their doctor and read practitioner reviews.
To produce the kind of optimized user content that could drive discovery, FindaTopDoc needed fine grained SEO controls and smart automated fallbacks, as well as a system that could monitor user generated content to ensure it wasn’t plagiarized.
Mugo built an eZ Publish site that enables FindaTopDoc to manage dozens of content creators, and hundreds of highly optimized articles published each week, with an editorial workflow that maximizes quality and personalization for readers.

Tabbing through a web page can be a frustrating experience. The user tabs to access a menu, but with the keyboard's next tap, they’ve moved on to another page element and have to retrace their steps to access the desired content.
For users who rely on keyboard navigation, this can be a major accessibility roadblock. And for other site visitors, it’s just poor UX.
Fortunately, you can implement a fairly straightforward function in JavaScript called a “focus trap” to ensure users don’t leave the page area they’re in without intending to do so.

Mugo partner since 2024
An initiative led by the Northern Lights Library System to promote library services to Indigenous communities

WordPress can be a great option for easy website development, but because of the rapid evolution of the CMS, it can lead to inefficient code and slow loading pages. We'll show you how to clean up unused CSS and JS from pages to improve site-wide performance.

CAPTCHA is an essential need on online forms, but to be blunt, the UX sucks. Without the implementation tips (helpfully detailed below), Google’s otherwise reliable reCAPTCHA service implemented “as-is” doesn’t actually provide any browser validation. The user will have to wait for it to make a time-consuming round trip to the server. It’s a problem for anyone and becomes compounded for users with accessibility needs.

Mugo partner since 2024
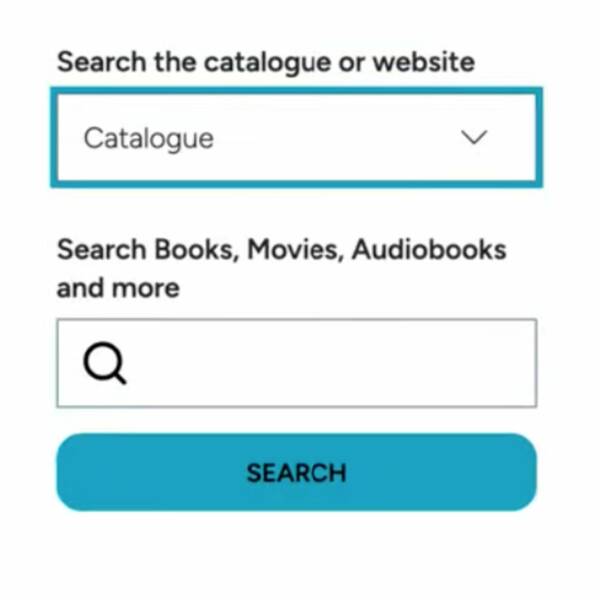
Delaware County Libraries is a regional library system in Pennsylvania, USA.

Mugo partner since 2024
Dymax is a developer and manufacturer of broad-spectrum light-curable adhesives.

Mugo partner since 2024
Hibu provides digital marketing solutions to local businesses across the US.
Links are among a website's most valuable components. They connect (that’s what the word “link” means, after all) different pages and resources, helping site visitors find the content they are looking for. Well-planned and formatted links are like a detailed, intuitive treasure map that sends visitors to the right destination.
Links are also critical for making your website accessible to visitors with visual or other impairments. A link that lacks important information can prevent some visitors from accessing all the treasures a website holds. Or even worse, it can send users to completely undesirable content and discourage them from exploring all your site has to offer.
In this post, I’ll discuss how to present links in various contexts, clearly explaining how they can create and inform powerful relationships between different pages and assets.