Mugo partner since 2022
New websites help regional library system improve workflow and increase member library agency.
When Chinook Arch Regional Library System set out to find a developer for their new website and the sites of their member libraries, they knew they needed someone who would understand their needs and be able to support specific requests. They were looking for something fresh to own and update as needed. For years, they had shared a platform with neighboring Alberta library systems, and while a cost-saving move, the arrangement didn’t give them the flexibility they wanted from their website. On top of that, frustrations with the customer service from their previous website providers led to a hard out date and the necessity for a quick turnaround on a new site. That’s where Mugo Web and its website platform Mugo Library came in.
"All the little things libraries are looking for, we seem to have hit.”
Chinook Arch was familiar with Mugo Web, thanks to a recommendation from Marigold Library System. They knew Mugo has a reputation for great customer service and the development skills to build out the new, custom features they wanted.
In April 2023, Chinook Arch launched their new website on schedule with the key features they needed to improve their workflow and increase patron access to library services. “We had such a short timeline,” stated Trevor Haugen, IT manager for Chinook Arch. “I’m surprised it could be met, and how smoothly it could go based on that.”
The design of the new Chinook Arch website was crucial. They needed something fresh, accessible, and that would fit the brand standards for the regional library system as well as serve the needs of the 32 member libraries on a single platform. They also wanted to make sure key information was prominent on each page, and that they had a way to easily share service information without having to recreate it on all the individual pages. Melding the workflow they needed with the design they wanted, brought the opportunity for Mugo Web to build out a few new features.
“Tianna [the designer] was great at her job,” commented Joey Going, Communications Specialist for Chinook Arch. “We put a lot of trust in her to incorporate everything we wanted into the design. She listened really well. She didn’t miss anything we mentioned.”
One of the early design elements Chinook Arch requested was a floating menu featuring the library’s hours, location (with map), and latest news article. Keeping this information at hand with the floating expandable sidebar makes it easier for patrons using the site to have the most commonly sought information readily available.
Another improvement Chinook Arch requested from their previous site was a way to improve the workflow of their administrative staff. The member libraries of the Chinook Arch Regional Library System vary greatly in size and support needs. Regional administrative staff are often needed to help manage the individual sites for libraries with fewer staff. Being able to quickly update and add content that could be copied out to multiple sites was important. Being able to display a lot of information in an easy-to-browse, discoverable way for patrons was equally important.
The solution for both challenges was a redesign and new configuration of Mugo Library's Featured Cards. The Featured Cards can be easily created and stored in the CMS media library in the HQ site and added to individual sites as needed without having to recreate the process. The Featured Cards are clean, easy to read, and redirect to service-specific landing pages that are mostly universal for the member libraries.
Accessibility was an important consideration in the design of the site, and there wasn’t just one design to audit for visual elements such as color contrast. The final designs incorporated 6 different color schemes in addition to the HQ design for the individual libraries to choose from and personalize. All elements had to work together in an appealing fashion and also conform to WCAG 2.1 AA guidelines.
There were several integrated services that were essential to the new Chinook Arch sites, some familiar, and some that were unique compared to other libraries Mugo Web has worked with.
Patrons needed a way to register or renew their library cards online. We were able to build in an integration with the library’s ILS system’s registration service to provide a seamless experience for users. The process is contained in a page on the website, and patrons don’t have to worry about being sent to a 3rd party site. They know their information is secure on the library page.
Two important changes to the Mugo Library events registration system both required integrations with 3rd party services. The ability to search for events by location, and the ability for the libraries to collect payment for some events.
The first need was a new feature driven by the fact that some of the smaller libraries in the Chinook Arch system do not provide programming or events. However, their patrons may visit other member libraries for events, especially if they are geographically nearby. On the Mugo Library platform, each individual library’s calendar is unique, which posed both design and development challenges. It was decided that each individual library’s event page would feature a static card that redirects to the HQ site’s universal event calendar, where the location search feature would allow users to find events closest to their area, regardless of the hosting library. The strength of this feature allows patrons to view just their library’s events if they prefer while having easier access to the regional system as a whole. It allows the libraries both autonomy and collaborative opportunities.
On the HQ site, the default view is the location search with filter options for program ages, which was a cleaner and more accessible design choice than an overly dense universal calendar with hundreds of events.
The search feature has an integration with Google Maps. Patrons can search by city name, address, or zip code. Results are then listed in chronological order as cards with basic details about the event and links to the hosting library’s site and registration pages.
Several of the Chinook Arch libraries require payment for certain events. This can serve as both fundraising for the library’s services or as a way to cover the cost of program materials. The libraries needed a way to integrate payment collection with the registration process on the website. Using the library’s existing PayPal service, we were able to build in a new optional feature to collect payment at the point of registration. This needed to be easy for the libraries to implement, painless for patrons, and still conform to the event systems registration logic.
In the solution, librarians now have the option to click a checkbox for whether or not an event will require payment. If selected, they are prompted to add the price of the event. On the librarian’s side, that’s it. It’s an easy and direct process.
On the patron’s side, they begin the registration process as normal, filling in the requested fields. Once that’s done, they are then prompted to enter their payment information, in the secure PayPal portal, built into the same page. Once payment has been processed, the registration is complete.
“I was surprised at how well it went,” said Robin Hepher, CEO of Chinook Arch, in regard to the new site’s development and launch. “It was such an improvement over our past processes. It didn’t involve as much work on our end. Anything we asked for was fixed within a week.”
“We felt like we were Mugo’s sole client during the development,” Hepher continued.
Going spoke on the improvement to workflow since the launch of the new platform. “It’s freed up my time. All the libraries are now posting their own events, some for the first time. The swiftness of being able to update our site or make changes on specific pages is instantaneous. It’s a five-minute thing as opposed to an hour.”
In regards to increased engagement on the new sites, Going said that member libraries are taking more ownership and updating their content daily. They promote the website more because it has such increased capability over their previous sites. “They are so excited about the calendar! They love that people can register for different events. All the little things libraries are looking for, we seem to have hit.”
Learn more about Mugo Library, the custom CMS solution for public libraries.

Tabbing through a web page can be a frustrating experience. The user tabs to access a menu, but with the keyboard's next tap, they’ve moved on to another page element and have to retrace their steps to access the desired content.
For users who rely on keyboard navigation, this can be a major accessibility roadblock. And for other site visitors, it’s just poor UX.
Fortunately, you can implement a fairly straightforward function in JavaScript called a “focus trap” to ensure users don’t leave the page area they’re in without intending to do so.

Mugo partner since 2024
An initiative led by the Northern Lights Library System to promote library services to Indigenous communities

WordPress can be a great option for easy website development, but because of the rapid evolution of the CMS, it can lead to inefficient code and slow loading pages. We'll show you how to clean up unused CSS and JS from pages to improve site-wide performance.

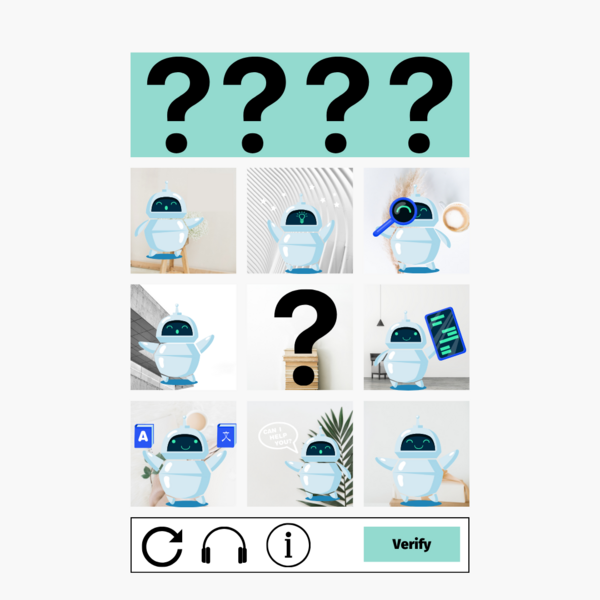
CAPTCHA is an essential need on online forms, but to be blunt, the UX sucks. Without the implementation tips (helpfully detailed below), Google’s otherwise reliable reCAPTCHA service implemented “as-is” doesn’t actually provide any browser validation. The user will have to wait for it to make a time-consuming round trip to the server. It’s a problem for anyone and becomes compounded for users with accessibility needs.

Mugo partner since 2024
Delaware County Libraries is a regional library system in Pennsylvania, USA.

Mugo partner since 2024
Dymax is a developer and manufacturer of broad-spectrum light-curable adhesives.

Mugo partner since 2024
Hibu provides digital marketing solutions to local businesses across the US.
Links are among a website's most valuable components. They connect (that’s what the word “link” means, after all) different pages and resources, helping site visitors find the content they are looking for. Well-planned and formatted links are like a detailed, intuitive treasure map that sends visitors to the right destination.
Links are also critical for making your website accessible to visitors with visual or other impairments. A link that lacks important information can prevent some visitors from accessing all the treasures a website holds. Or even worse, it can send users to completely undesirable content and discourage them from exploring all your site has to offer.
In this post, I’ll discuss how to present links in various contexts, clearly explaining how they can create and inform powerful relationships between different pages and assets.