Mugo partner since 2011
The American Museum of Natural History is a cultural icon with an award-winning digital presence.
Mugo has worked with the American Museum of Natural History since 2011. We develop and maintain all aspects of the website code, provide support on server management, coordinate features with editorial and science teams, and work on several website properties, including their main website.
Newly revised rules from the ADA regarding digital accessibility mean libraries in the United States have until April 26th, 2026, to ensure they are conforming to WCAG 2.1 AA standards. What does this entail, and how can a library system start making content more accessible?

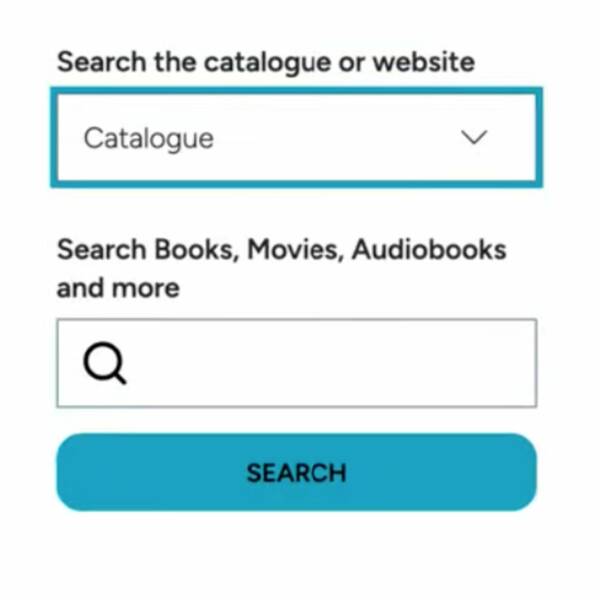
Tabbing through a web page can be a frustrating experience. The user tabs to access a menu, but with the keyboard's next tap, they’ve moved on to another page element and have to retrace their steps to access the desired content.
For users who rely on keyboard navigation, this can be a major accessibility roadblock. And for other site visitors, it’s just poor UX.
Fortunately, you can implement a fairly straightforward function in JavaScript called a “focus trap” to ensure users don’t leave the page area they’re in without intending to do so.

Mugo partner since 2024
An initiative led by the Northern Lights Library System to promote library services to Indigenous communities

WordPress can be a great option for easy website development, but because of the rapid evolution of the CMS, it can lead to inefficient code and slow loading pages. We'll show you how to clean up unused CSS and JS from pages to improve site-wide performance.

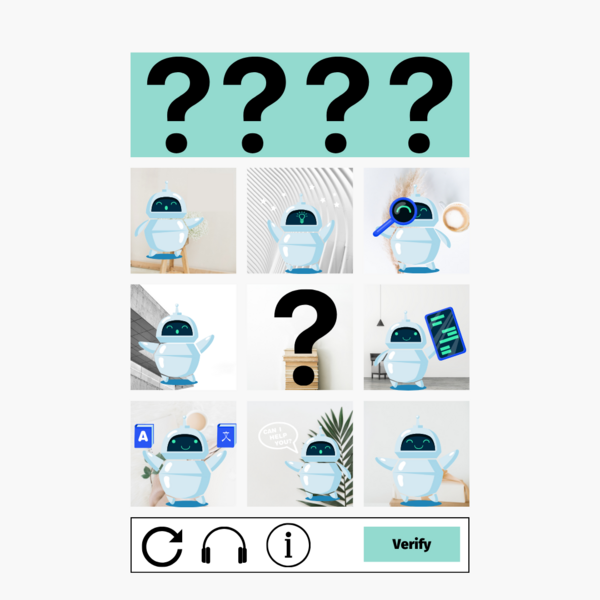
CAPTCHA is an essential need on online forms, but to be blunt, the UX sucks. Without the implementation tips (helpfully detailed below), Google’s otherwise reliable reCAPTCHA service implemented “as-is” doesn’t actually provide any browser validation. The user will have to wait for it to make a time-consuming round trip to the server. It’s a problem for anyone and becomes compounded for users with accessibility needs.

Mugo partner since 2024
Delaware County Libraries is a regional library system in Pennsylvania, USA.

Mugo partner since 2024
Dymax is a developer and manufacturer of broad-spectrum light-curable adhesives.

Mugo partner since 2024
Hibu provides digital marketing solutions to local businesses across the US.