How an insurance claims web app can enhance your business
By: Carlos Mauri | December 27, 2017 | Business solutions, Case study, Web solutions, jquery, eZ publish, insurance, claim, web app, web application, foundation 6, cms, and handlebars
Giving association members the ability to submit insurance claims online saves time and money for the Alberta Gymnastics Federation. Here we'll take a look at the insurance claims submission web app we built in eZ Publish / eZ Platform.
Previously, Alberta Gymnastics Federation members had to physically mail their claim forms, medical reports, receipts, and related documentation to the insurance company. This cost members time and money, and made for a slow payment process.
Building an insurance claims submission app
Alberta Gymnastics Federation wanted to provide a more efficient way of submitting insurance claims by:
- Simplifying the procedure with a friendly, clear, and easy-to-use tool
- Reducing the average insurance claim processing time and cost
- Providing a fast, safe, and secure system that allows all users to handle all kinds of documentation
- Integrating a feature within the current website accessible to anybody, with no installation required regardless of the device used
- Skipping user account creation during the insurance claim process
The solution
The web application had to achieve two main goals: allow all federation members to submit and manage an insurance claim without having to log in and/or create a user account, and allow the insurance company to manage, process, and assess claims submitted by federation members.
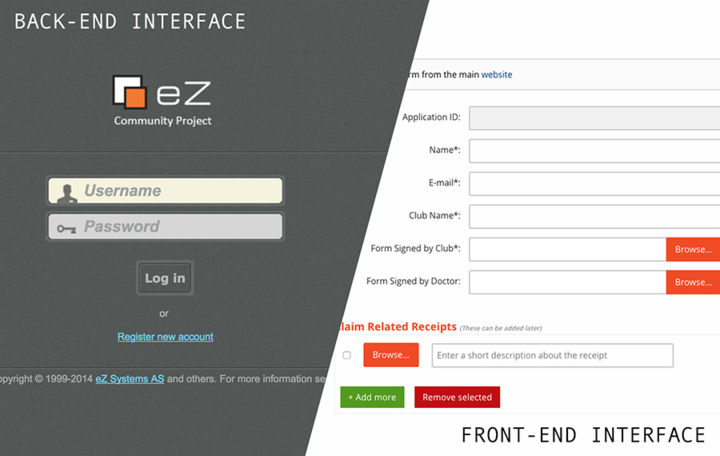
To accomplish these goals we decided to build two completely different user interfaces -- a front-end user interface and a back-end user interface -- each providing a custom solution with specific and unique features.
The implementation
To build the insurance claims submission web application, we used several web technologies:
- eZ Publish / eZ Platform: Our preferred content management system. eZ is an open source CMS ideal for developing all kind of web applications.
- Foundation 6: Responsive framework used to develop the front-end user interface. Foundation 6 comes with some really interesting plugins like a validation library named Abide, which provides a complete and customizable form validation feature.
- Handlebars: Handlebars.js is a web template system (similar to Mustache) that allows you to build semantic and dynamic html templates. Handlebars uses JavaScript to compile and initialize a template.
- jQuery: One of the most popular JavaScript libraries. jQuery already comes with Foundation and we have used it to compile Handlebars, add custom JavaScript functionalities, and handle Ajax calls.
- HTML5 and CSS3
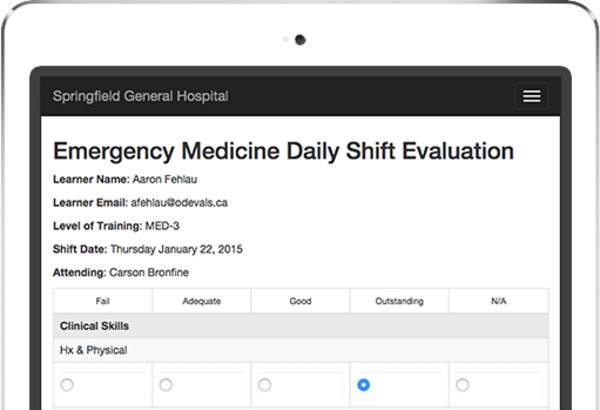
The front-end UI
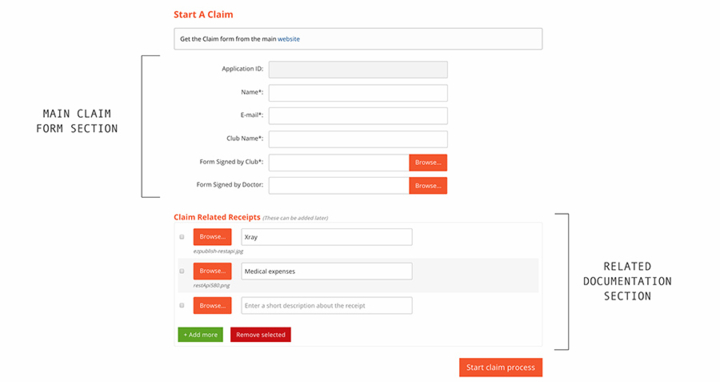
The front-end UI consists of two main views. The first view (or page) is where a member can create and send an insurance claim to the insurance provider. This page is public and open to everybody, and allows the user to submit a claim by filling out a form.
The form has two sections. The first section contains mandatory fields. The second section allows the user to attach documentation such as medical reports, bills, or receipts. There is no limit on the number of receipts a user can add, nor is it required. Once a file is attached, a short description becomes mandatory.
The most interesting thing from a tech perspective was the Handlebars integration. We used Handlebars to create the related documentation form section by developing a custom template. Handlebars has its own template language, but you don't need more than an hour to learn the basics as well as how to include Handlebars expressions in the template. This is our template:
<script id="receipt-form-template" type="text/x-handlebars-template">
<div class="receipt-form-item">
<input type="checkbox" name="receipt-ck[]" />
<div class="input-group-button">
<label for="receipt-lb" class="button">Browse...</label>
<input type="file" name="receipt-file-{{receiptIndex}}" class="show-for-sr">
</div>
<div class="input-group-required">
<input type="text" name="receipt-desc-{{receiptIndex}}" placeholder="Enter a short description about the receipt" />
<span class="required">A description for the receipt is necessary</span>
</div>
<span class="filename"></span>
</div>
</script>Finally, we used jQuery to add or remove receipts dynamically, as well as perform the front-end validations.
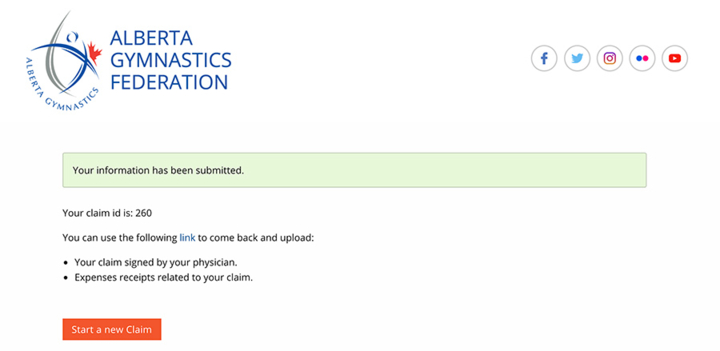
After submitting the required information, the user gets a success message. They also receive an e-mail including the relevant information such as the claim ID and the access link to the update view.
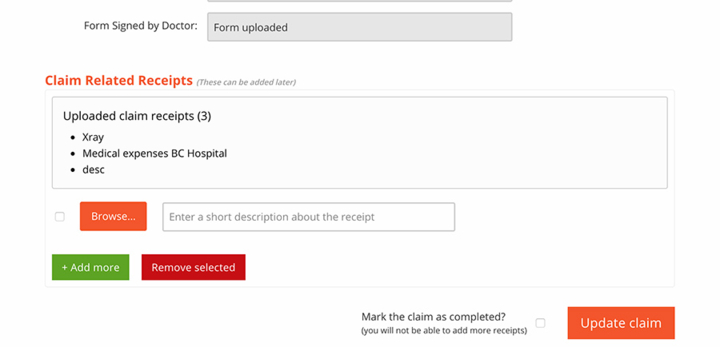
Once the member has created and submitted the form, they can access the update view, where they can attach related information such as receipts, doctor forms, and any other files that need to be sent to the insurance company.
Visually this page looks like the "Start a claim" view but there are some important differences. The first is the uploaded files list that shows which files have been submitted. The second feature is the button to mark an insurance claim as completed.
But the really interesting challenge we had to solve in that view was to find a way to keep the content safe, secure, and accessible only to the member who submitted the claim without managing user accounts. We achieved that by adding two parameters to the view: the claim ID and a hash.
The claim ID is autogenerated by the system once the insurance claim is submitted the first time, and the hash is a unique string of 10 characters that links the user with the claim. This is an example URL:
https://my.url.ca/claim/update/200/j6n72omk24/
If the link provided has the wrong format or the information provided doesn't match the CMS data, the user will get an error message.
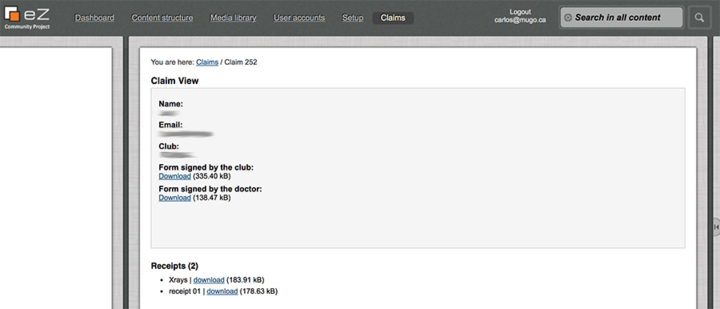
The back-end UI
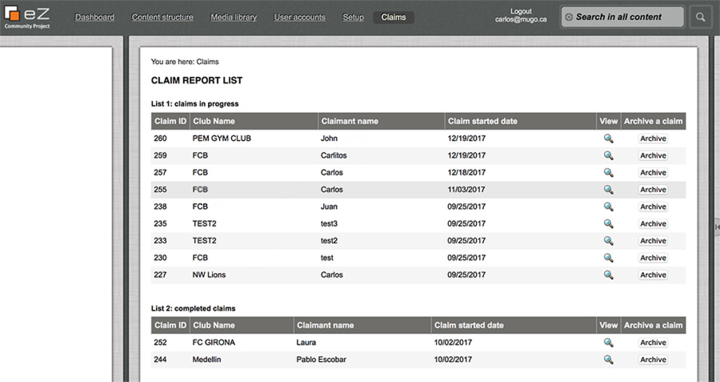
For the back-end we used the default eZ admin interface, adding a custom module view accessible only to admin users of the insurance company. Once the user logs into eZ, he automatically gets a detailed list of claims. The claims module view is divided into two main views: the list view, which is the default view the user gets after logging in, and the claim view, which shows the content of a selected claim.
The list view shows two separated lists, both with the same structure.
- Claims in progress: Claims where the member still needs to submit more documentation.
- Completed claims: Claims where the member has completed the submission process.
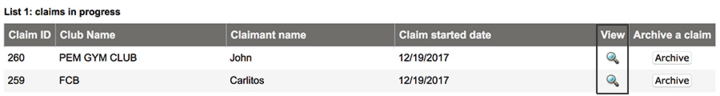
The list shows the claim ID, the club name, the name of the claimant, the date a claim was created, and two action columns: view and archive a claim. The view column has a lens icon that brings the user to the claim content. The archive button marks the claim as reviewed and will remove the claim from the list.
The claim view shows the content of a claim and allows the admin user to download all the attached documentation by clicking on the download links.
The final result
The final result is a web application that includes two different user interfaces: front-end UI, designed for Alberta Gymnastics Federation members who want to submit an insurance claim, and back-end UI, designed for admin users who need to manage and supervise the submitted claims.
The web app allows all federation members to start an insurance claim by sending the club's form to the insurance company, which is, in most cases, the first form a member can submit. After that, the member can attach related documentation while the insurance company processes the paperwork.
This workflow simplifies the whole process and shortens the average processing time.
We ended up building a long-term, custom solution that provides, beyond the obvious insurance claims submission portal, added value to the organization, its members, and the insurance company.
The benefits of having a web app
A web application provides many benefits to your business, no matter how big your organization or what your industry. Some of the most important benefits include:
- 24/7 accessibility: Users can easily access the application any time from any device (computer, tablet, phone) connected to the Internet using a standard browser.
- No installation required: Your users won't need to install anything. Once the web app is installed within the host server, the user is able to access the feature using a browser.
- Centralized data: Your data will be stored safely and securely in a main server location, making it easy to maintain and back up.
- Easily customizable and scalable: If, down the road, you realize you need more functionality, features, or roles, it's no problem at all. A web application can easily be customized according to your needs.
- Low cost: Web apps developed under open source technologies do not require licensing fees, and the cost of maintenance is low.
Have an idea or project that requires a web app solution? Reach out to us anytime. We would love to chat!