How a proper multi-channel CMS approach makes Facebook Instant Articles and Google AMP easier
By: Ernesto Buenrostro | August 4, 2017 | Web solutions
With eZ Publish / eZ Platform at the centre of your content management strategy, from a single interface you can manage not just your users and content, but also multiple social channels.
We've been using eZ Publish / eZ Platform for multi-channel websites before "multi-channel" started to become important, back when content syndication out of your CMS became a key feature (whether it was with RSS or other API feeds to various syndication channels), and through to now when "omni-channel" is the more trendy term. There are many benefits to having a multi-channel CMS:
- Single content source
- Centralized user and permissions management
- Control of display on each targeted channel
- Easily add new channels
We've recently been implementing Facebook Instant Articles and Google AMP for an increasing number of our clients. Both of these tools are innovative approaches that share a common goal: to make mobile pages load faster. And they are well-supported by core functionality in the eZ CMS.
Facebook Instant Articles
Facebook Instant Articles loads inside the Facebook app. Here's an example of an article listed in the Facebook news feed from a client website that supports Facebook Instant Articles:
Clicking on the article causes it to load directly inside the app, rather than opening in a new browser window. Facebook claims that Instant Articles receive 30% more clicks than regular articles.
To integrate Facebook Instant Articles into your website, you need to, roughly:
- Sign up for Instant Articles
- Code your site to support Instant Articles
- Develop and submit your sample articles
- Begin publishing Instant Articles
We'll focus on the second step.
Facebook proposes two ways for you to publish articles from your website to its platform:
- Use an RSS feed
- Use the Instant Articles API
With eZ, we can use either approach. We decided to use the API in order to add, delete, and modify the Instant Articles in perfect sync with every equivalent action in the CMS. As an example, we used the workflow feature in eZ so that when a new article is published, it generates valid Instant Articles code and publishes the article to the Facebook Instant Articles API.
The actual content for each Facebook Instant Article consists of HTML5, with additional validation rules.
In eZ, the recommended way to approach this is to create a new page layout and then override each template as necessary. For example, we often have a common image template that looks something like this:
<img
src="{$image.url|ezroot('no')}"
width="{$image.width}"
height="{$image.height}"
alt="{$alt_text|wash('xhtml')}">But, Facebook Instant Articles requires that images are wrapped in <figure> tags. The template to render an image for Instant Articles would look something like this:
<figure>
<img
src="{$image.url|ezroot('no')}"
width="{$image.width}"
height="{$image.height}"
alt="{$alt_text|wash('xhtml')}">
</figure>This way, editors do not have to change the way they write articles to accommodate Facebook Instant Articles. Once the templates and workflow are configured, we're all set!
Google AMP
Google AMP (Accelerated Mobile Pages) works differently than Facebook Instant Articles in several ways, and one main difference is that if you tag your existing web pages properly, Google's crawlers will automatically index the AMP versions of those pages; in other words, you don't have to push or pull to a Google API.
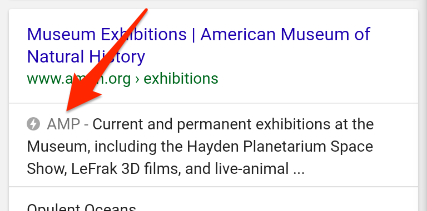
Normal Google web crawlers discover AMP HTML pages by looking for <link rel="amphtml"> HTML tags on regular web pages. Then, Google will sometimes feature the Google AMP versions in search results on mobile devices:
Google AMP follows a strict subset of HTML5 called AMP HTML. There are some rules -- HTML and CSS have to be in the same document and custom JavaScript is disallowed -- but it provides a library of components tuned for fast rendering of AMP HTML pages.
In this case, the integration is easier, as we don't need a workflow to push the code to the Google servers. The pages will be rendered at the time users access the site on a mobile device or when the crawler caches the page for rapid rendering.
To convert the previous code example of an image:
<img
src="{$image.url|ezroot('no')}"
width="{$image.width}"
height="{$image.height}"
alt="{$alt_text|wash('xhtml')}">... the converted code to AMP HTML will look like this:
<amp-img
layout="fixed"
src="{$image.url|ezroot('no')}"
width="{$image.width}"
height="{$image.height}"
alt="{$alt_text|wash('xhtml')}">
</amp-img>Once you've converted all your HTML, a CMS like eZ can automatically produce AMP variations of each page on a dedicated subdomain or subtree.
A caution about custom HTML
A common feature in most content management systems is to allow editors to freely enter HTML into article bodies. In eZ Publish / eZ Platform, this is done using the "literal" tag. Editors might use this to paste in a YouTube video or specially format some text, for example.
This has some negative implications, including:
- Security risks
- Website styling inconsistency
- Impeding website conversion from a single channel to a multi-channel website
The last point can mean that your articles won't properly render, or won't render at all in Facebook Instant Articles and Google AMP, since they have strict rules about how the HTML is coded. The correct approach in eZ is to implement what are called "custom tags" for each feature. This way, editors can paste in just the required data, such as a video ID, and let the CMS choose the correct way to format the data depending on the channel.
With the right CMS and the correct implementation approach, you'll be able to efficiently add support for not just Facebook Instant Articles and Google AMP pages, but for Apple News, e-mail marketing automation, mobile apps, and whatever new channels the future brings.