Getting down to business with professional WordPress development
By: Carlos Mauri | December 19, 2023 | development and Business solutions
WordPress has a flexible and robust ecosystem for creating a wide variety of websites. But when your site needs to grow and expand functionality, having a dedicated, experienced development team to support and build out new features is essential. Learn about Mugo Web’s best practices when it comes to developing in a WordPress environment and see how we’ve helped save clients thousands of dollars with innovative solutions.
WordPress is the most popular web content management system (CMS) in the world. About 43 percent of all websites run on the freeware platform – not all that surprising, considering that a user can have a basic site up and running in a couple of hours and even host it for free.
WordPress has garnered a reputation as a “website in a box”, with a seemingly endless universe of free plugins (about 60,000 at last count) that propose to do almost any task, from language translation to SEO optimization.
However, all that flexibility tends to create instability as a website grows. Plugins come into conflict with each other or, more often, with commodity hosting environments that simply can’t be optimized for every WordPress configuration.
Then there’s how you handle requirements that are unique to your business. The international popularity of WordPress means that development services are abundant and typically cheap, with some gig sites listing services for $15 an hour. But you get what you pay for with this brand of “cowboy development”. Communication tends to be poor; testing is almost non-existent, and you end up spending more on wasted effort and project delays than you would have on a professionally managed project.
Here at Mugo Web, we do most of our work in an open-source, enterprise-class CMS that is technically more advanced than WordPress. But we’ve also had a lot of success in scaling up WordPress sites for customers who want to take their current platform to the next level.
At the end of the day, WordPress is a PHP-based CMS. You can develop on it as easily as you can with any other open-source platform, and by the time you get into the code, you can have full autonomy. The key to success is treating your WordPress site like a serious investment, not a cut-rate “website in a box”.
The WordPress ecosystem is enormous
When I say that WordPress is in use on about two-fifths of websites, that’s actually understating its dominance across a wide spectrum of internet publishing.
In its industry benchmark survey, W3Techs maps its findings in a standard quadrant graph, like so:
As you can see, WordPress is the overwhelming choice for lower-trafficked sites, with roughly four times the adoption rate of subscription-based page builder/hosting combo services, including Squarespace.
However, you’ll also notice that as site traffic increases, the odds of a company using WordPress drop dramatically. It’s still more popular than the other leading open-source CMS, Joomla, but high-traffic sites tend to be built on enterprise-class software that can scale and have more baked-in features, particularly personalization. In fact, many of our projects here at Mugo Web are re-launching former WordPress sites on an enterprise CMS as traffic and business needs grow.
That’s not to say that no high-traffic sites are running on WordPress. Many well-known brands and publishers use WordPress, so it can be done, with the right investment in the development process and quality control.
The different kinds of WordPress development
When someone describes themselves as a WordPress “developer”, you need to ask if they specialize in front-end or back-end work. For WordPress, this is a particularly important distinction, since so much of the front-end experience is pre-configured or available for purchase in one of those $100 themes.
WordPress front-end development focuses on the user interface and relies heavily on HTML, CSS, and JavaScript. You can think of the front-end as responsive site design and integrating the UX with plugins, which are the standard back-end device for creating custom WordPress behaviors.
Back-end development in WordPress is based on PHP coding. It’s how the plugins get made. Back-end developers also manage data and data structures and handle custom user authentication.
Both back-end and front-end developers should have a good understanding of AJAX as the basis of communication between the two ends, as well as a working knowledge of the MySQL database.
Unfortunately, you will find some “developers” on those $15-an-hour gig sites who know a little CSS and are limited to basic front-end configuration and customizations. If you want your WordPress site to scale with your business, be sure to select a development partner with the full scope of web development expertise.
Our work on WordPress customization
A good example of our work in WordPress can be seen in Soko Media, which was already using WordPress for three sites when we first started working with them in 2016. Soko wanted to stay on WordPress for a number of reasons, including the fact its team was comfortable with the platform's editing tools. But Soko also saw the need to extend its site's functionality in ways that aren’t supported by standard WordPress.
Our first project with Soko was to create custom code to export content from the WordPress MySQL database into email marketing templates. Most of our work since then has been in the back-end PHP layer to create some highly specialized features that support Soko Media’s multi-channel publishing and event business.
Whenever possible, we first evaluate third-party plugins to extend the back-end, after we conduct thorough testing to ensure compatibility with the existing site build and hosting environment. A lot of smart WordPress developers are doing really good work, so there’s no reason to duplicate effort. Economy is one of the main benefits of using the platform, after all.
However, some business requirements are so specific that we code out custom plugins.
For example:
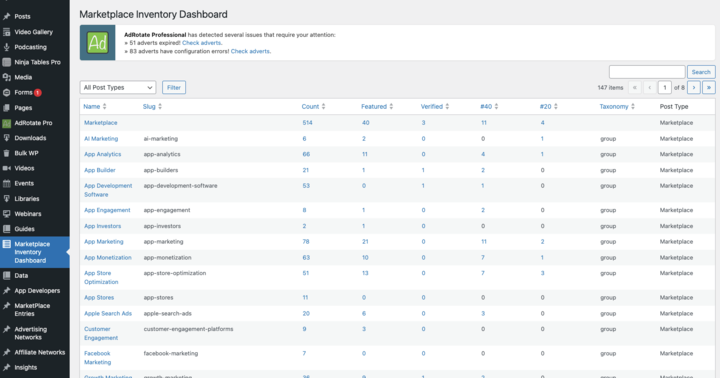
- Soko wanted to develop an operator view that more clearly displayed the relationships between various kinds of editorial and event promotion content. Each of the content types have custom fields that they want to have displayed in this view. Obviously, there’s no plugin to service such a specific use case, so we built one. It essentially provides a summary of various post types on one screen. We could have written some of this behavior in the front-end since it is primarily about displaying content, but ultimately we decided it would be more effective to do it in the back-end.
- We also created a plugin that explicitly tracks who made edits to specific custom fields. WordPress’s built-in versioning offers some of this information, but only on the level of the entire content record, not a specific field or tag. Since different internal teams manage various aspects of individual content items, Soko thought this level of granularity was important, so we coded it.
Through our relationship with Soko, we’ve learned what works and doesn’t work in managing a business-class WordPress site. Not surprisingly, these best practices closely resemble the ways you’d tackle any development project, and they boil down to these basic principles – plan, communicate, test, and deploy.
Technical best practices for WordPress sites
When we undertake a WordPress project, here are the technical criteria we consider essential to its success.
We have to have total control of the code
Let’s get this one out of the way early since it’s endemic to the WordPress ecosystem. Once a developer begins manipulating code, particularly on the back-end, you absolutely cannot have admin users adding plugins to the production site. It will break something. Count on it.
But WordPress is designed to allow just this behavior. It’s very difficult to block technically, so you must train your site admin users to not do it. It’s been a challenge for Soko Media, but the main reason they contacted us was to add stability to their site management. We’ve reached the point where the customer intuitively calls us whenever a change needs to be made.
We need to be entrusted with the hosting environment
Recently, Soko experienced performance issues, despite not making any changes to their sites. We spent several hours trying to figure out what was going on, and ultimately their hosting company told us they had done a server upgrade – without informing Soko or our team here at Mugo Web.
The details of the environment were a black box; we couldn’t check server logs and our access was limited. Eventually, we learned that the staging and production sites were running on the same box. If we ran load or testing scripts, production performance degraded dramatically.
The near-term answer from the existing hosting company was to upgrade to a very expensive dedicated box, which showed some improvement but still had issues.
We ultimately suggested that Soko move to Amazon Web Services (AWS) for hosting. This offers much better performance within a virtual environment that we can calibrate to sync with our development environment and any customizations we make. And ultimately the metered usage model makes for much better pricing for most mid-traffic sites. Soko had been spending more than $2,000 a month with their previous hosting environment. Since moving to AWS, we’ve been able to reduce their monthly billing to $550, a savings that can’t be understated.
We develop in the Cloud
As I just mentioned, for the last few years we have moved away from coding on local machines and moved our dev and staging environments to AWS. We find this is more stable and replicates the ultimate production environment more precisely.
We rely on the WordPress ecosystem
Whenever we are coding or creating a new solution, we check the extensive WordPress.org documentation to see how other people solved similar issues. Again, we don’t cut corners when it comes to any site project, but it would be foolish to not leverage the enormous knowledgebase created by the WordPress community. We particularly focus on hooks, which provide a well-organized system of interacting with and modifying the WordPress core.
We work in the Bootstrap framework
One of the main ecosystem assets we like to employ is Bootstrap, a front-end framework that provides pre-built design components and responsive layout tools. Bootstrap ensures consistency and responsiveness across devices. We find its JavaScript libraries, CSS styles, and grid system a great way to enforce consistency across sites and projects. And it’s a great time-saver.
We like to create the theme
A big win of using Bootstrap is that it makes it economically feasible for us to create the WordPress theme from scratch. This often comes down to an issue of budget, but we like to work with a designer and build out the front-end as we would with any enterprise CMS. This gives us more creative control and gets us closer to our goal of controlling the entire code base.
Some developers do begin with extensive theme kits (Avada is a good example) and simply edit the front-end CSS to make visual changes. Be warned that any updates to either the theme or your hosting environment, particularly the PHP version, are likely to cause trouble. And it actually can be more expensive to rewrite an existing theme, particularly if you want to develop a distinctive visual brand.
We typically build page templates to meet specific business needs
For ease of operation, we like to purpose-build page templates that live in the WordPress site library. Soko site managers can use shortcodes to drop specific elements into these page templates.
We find this approach works best for businesses that create a lot of pages and want to enforce a very specific content structure and user experience. Some other WordPress sites use page-builder toolsets (W3Techs estimates that about 20 percent of WordPress sites run the Elementor plugin), but we have not found that to be the best use case with our customers.
How we manage WordPress site projects
We treat WordPress projects like any other development initiative.
- We like to have project teams that include:
- A project manager
- At least a couple of developers
- The client
- ... plus any additional resources we may bring in on the project, such as a designer.
- We invest time to understand and document the business requirements. We are not talking full waterfall specs here – that’s just too much – but we do want to get the important details down in writing.
- We sometimes use No Code / Low Code design tools to box out the site design in an interactive fashion, so the client can see the design as it responds to different breakpoints and devices.
- We manage the project through a ticketing system (most often Assembla). These ticketed work objects can be broad to start, such as building site HTML and any PHP back-end work we need to do. As the project advances, tickets become more narrowly focused.
- We do iterative development based on the design. We like to work in 2-week sprints, with maybe 10 tickets moving from dev to staging each week. At Mugo, our project managers are also developers and will check the code. In special cases, they can call in other developers to verify work.
- We develop in our Cloud environment, and we test on staging. The client can go on staging as well and test, and we incorporate any feedback before we move the code to production.
- We use Git as a version control system, so we can quickly roll back the site build in case of any unforeseen circumstances.
We’ve experimented with lighter development processes because we understand that one big appeal of WordPress is cost savings. But we’ve found that the upfront time saved is not worth the risk on the backside.
WordPress can scale with the right dev partner
WordPress can be a great solution for mid-size businesses that want to scale up their websites with new functionality and solid performance. But doing it right is not cheap, despite what the gig developer sites may tell you,
You will see savings from not paying $20K in licensing fees, to be sure. But if you want custom functionality and a distinctive look and feel, you should work with a professional dev partner to get the job done correctly. It’s a wise investment in the future of your business.