Switching CDNs from Akamai to Amazon CloudFront
By: Philipp Kamps | March 23, 2017 | Business solutions and Site performance
For one of our high-traffic clients, we switched the Content Delivery Network (CDN) from Akamai to Amazon CloudFront. This blog post looks at why we decided to change the CDN and describes the switching process. Plus we share some useful tips about how to configure CloudFront.
Why the switch to CloudFront?
The reason we changed the CDN was not so much about technical features but more about contractual conditions. The Akamai contract had a fixed contingent of available terabytes per month. In other words, our client paid the same base amount every month regardless of actual website traffic. The pricing model with Amazon's CloudFront is different: there is no minimum contingent and it only charges you for actual monthly traffic. This was better for our client.
The development process
We were able to switch to CloudFront quickly and seamlessly, without disrupting our normal development sprint cycle. We decided to first create an additional domain (for example www2.mywebsite.com) and have that domain serve the website through the CloudFront network. That way we were able to fully test the production setup without affecting the public domain (www.mywebsite.com).
The response headers from CloudFront contain information about how long a URL gets cached and if it was served out of cache or required a lookup. With that information available, we were able to efficiently test the setup. On deployment day, we simply updated the relevant DNS record, pointing it to the new CDN. Visitors didn't even notice the transition, and there was no downtime for the website.
Since then, we've been satisfied with CloudFront's stability and performance. Our client's costs have been reduced, and almost all features we configured with Akamai have been re-implemented (see the section below called "What we had to give up"). We have also now enabled HTTPS for the site -- another task you can quickly implement with CloudFront without additional costs (and with or without your own SSL certificate).
Implementation tips for CloudFront
Here are a few useful technical tips. The CloudFront documentation is good, so use these tips as a shortcut to a few specific and useful configurations:
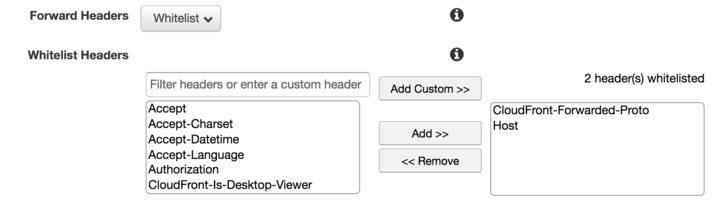
- HostheaderIn the Cache Behavior Settings, you can configure which HTTP header you would like to forward in the request from the CloudFront Edge Server to your origin servers (see screenshot below). We configured the 'Host' header to be forwarded because the content management system (eZ Publish in this case) sometimes needs to generate full URLs. Generating these full URLs depends on the HTTP request header 'Host', so you want to make sure it contains the domain name of your website and not the domain name of your origin servers.
- CloudFront-Forwarded-Proto headerThis is also configured in the Cache Behavior Settings. If you forward the CloudFront-Forwarded-Proto header, you tell the setup to generate different cache objects based on the request protocol. If your site supports both HTTP and HTTPS, we recommend that you forward this header to the origin servers, especially if your HTML code contains full URLs that need to use the HTTP or HTTPS protocol based on the request method.
- Compressed responsesYou probably want to enable compressed responses to increase website performance. However, this feature only works if your content management system returns the Content-Length header. That was initially not the case for us, thus we had to patch the content management system.
- Log rotationYou can configure CloudFront to write log files to an S3 Bucket. The S3 Bucket configuration allows you to configure Lifecycle Rules to automatically remove old logs.
What we had to give up
There are two features we had with Akamai that are (as far as we know) not supported with CloudFront:
- In the past, we discovered an extremely greedy crawler indexing the website. We decided to block site access for that crawler. With Akamai, you can deny access by User-Agent, allowing you to drop unwanted traffic directly at the edge servers.
- With Akamai, you can add arbitrary headers to the response and have those be part of the cache object. For example, we added headers to store meta data such as content type (blog post, movie review, or gallery) to the object cache. Akamai then enables you to invalidate cache objects matching specific meta data. For example, it is possible to clear the cache for all gallery pages in the subtree path /Science. With CloudFront, you can only target specific URL paths such as /Science; it is not possible to add additional cache clear rules based on arbitrary headers.
A word about Rackspace CDN
We also considered Rackspace CDN as an alternative to Akamai, especially because it uses the Akamai network. The setup and configuration is very simple and you only pay for what you use. Still, it wasn't a good fit for our client because it does not provide enough configuration options.
A critical feature for us was missing: You can control the caching time with HTTP response headers but only for URLs with a specific file suffix / extension such as .jpg, .css, .html and some others (see FAQ - "What is cacheable content?"). If your website URLs do not have such extensions (or no extensions at all), you cannot control the caching time with response headers. You can still define caching rules in the CDN configuration, but if you would like to have different caching times for different sections of your site, you need to enter and manage a prohibitive number of caching rules in the CDN configuration interface. (You could consider using the Rackspace CDN API to manage the rules.)