Layout management in book publisher website platform ReaderBound
By: Peter Keung | March 4, 2016 | Case study and Web solutions
In developing a website platform for book publishers, we wanted to provide fully featured page layouts that publishers can customize. We've built many custom publisher websites, but with ReaderBound it is important to offer ready-to-use widgets as building blocks for editors to organize into their own layouts. By achieving this balance, ReaderBound is a flexible but powerful platform.
We built ReaderBound with the content management system eZ Publish. We use an eZ Publish tool originally built for individual custom landing pages, but we extend its use: layouts managed with this tool are then applied as templates for entire sets of pages. For book publishers, the book detail page is of utmost importance, and we give them the power to customize the book detail page without any developer help.
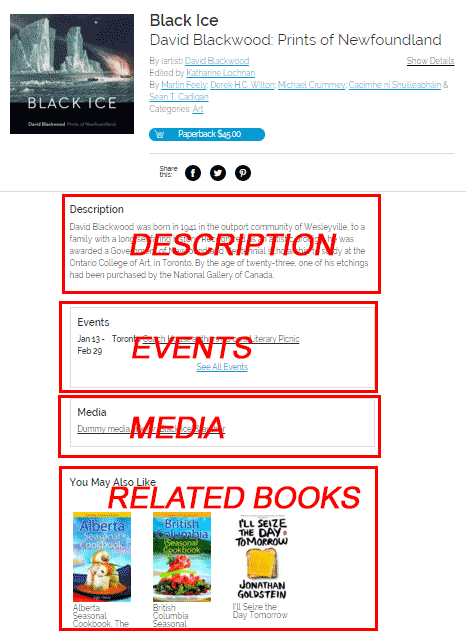
On book pages, a particular publisher might choose to display the book description, related events, related media mentions, and related books in a certain order:
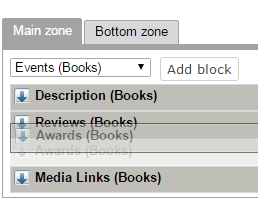
... while another publisher will want a different order or to show reviews and awards instead of events and related books. This is easily done by selecting from the list of widgets and dragging and dropping the widgets into the desired order. This layout is then applied as a template for all books.
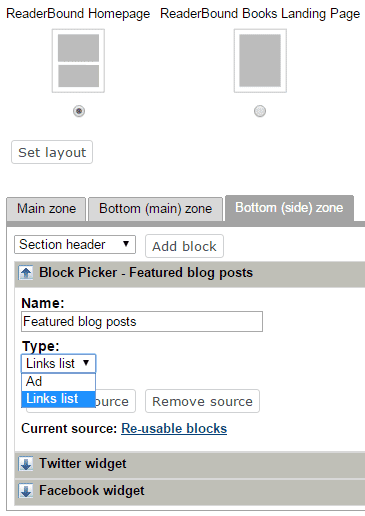
The layout management tool is also used to manage the homepage and other key landing pages, such as the events and blog landing pages. Here, we once again extend the base functionality to enable editors to build their own widgets that can be re-used across multiple pages. For example, a book publisher might hand pick a list of featured blog posts; they only have to define it once in a "re-usable blocks" configuration. They can then place that same list on as many layouts as they'd like. Whenever the list is updated, all of the pages where it appears will also get updated.
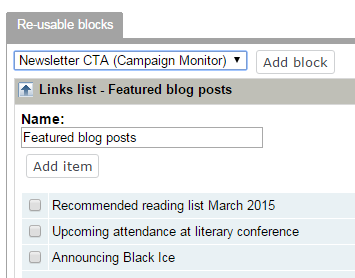
Here is the list of featured blog posts defined once by editors:
This block / widget is then placed on multiple pages:
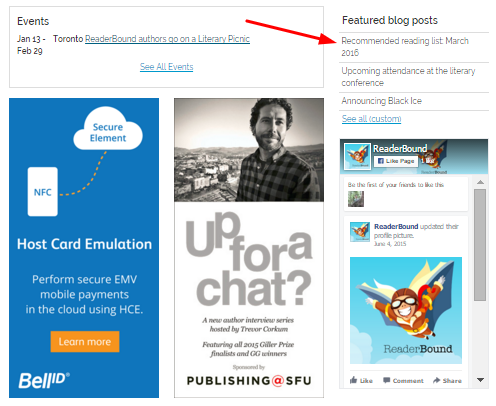
Here is the list of featured blog posts at the bottom of the homepage:
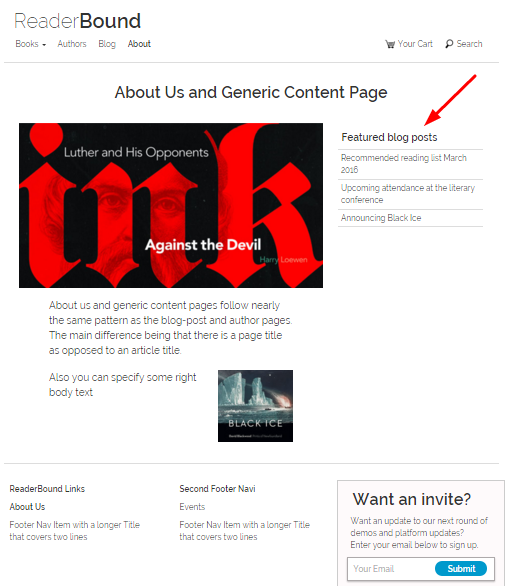
... and here is the same list in the sidebar of the "about" page:
In both cases, editors can specifically place the widget but only have to maintain a single list of featured blog posts.
Find out more about ReaderBound by subscribing to our mailing list or contact us for a demo!