Fixing opacity problems on fonts with overlapping glyphs
By: Benjamin Kroll | September 11, 2019 | css and fonts
Certain fonts feature glyphs that intentionally overlap.
This largely applies to "brush" or "script" type fonts where the overlap is intentional to achieve the effect of connected letters. Using a web font like that becomes a problem as soon as you try to apply opacity to text using the font.
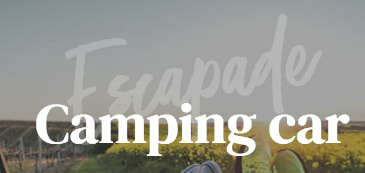
In our example we'll look at the font Moonstone, a "handwritten brush font".
Applying opacity either via a CSS rbga() colour value or an opacity declaration on the content's parent element does not work as expected.
The problem
The browser applies opacity to each glyph individually.
The opacity for overlapping parts ends up with double the intended value.
<h5 class="card-title"><span class="faded">Escapade</span>Camping car</h5>
.faded {
font-family: "Moonstone-Regular";
position: absolute;
top: -.9em;
font-size: 1.8em;
opacity: .2;
left: 50%;
transform: rotate(-10deg) translateX(-50%);
font-style: normal;
}A solution
To solve the issue, an additional wrapper element is needed to which the opacity is applied. This will trigger the browser to render the child element opacity as expected.
The font face declaration has to remain on the child element of the wrapper for this to work.
<h5 class="card-title"><span class="faded"><em>Escapade</em></span>Camping car</h5>
.faded {
opacity: .2;
}
.faded em {
font-family: "Moonstone-Regular";
position: absolute;
top: -.9em;
font-size: 1.8em;
left: 50%;
transform: rotate(-10deg) translateX(-50%);
font-style: normal;
}