Anatomy of an announcement banner: key features for a better user and editorial experience
By: Peter Keung | November 20, 2023 | development, Libraries, and User experience
There's a lot your website needs to communicate to users. When you have crucial information you don't want people to miss, an announcement banner can be a useful way to prioritize that information on your site. While this can be a simple solution, there are several use cases to consider when implementing site-wide banners. Working with our library partners, we've developed a full range of features to help deliver information quickly, effectively, and painlessly for both the front-end user and the back-end administrator.
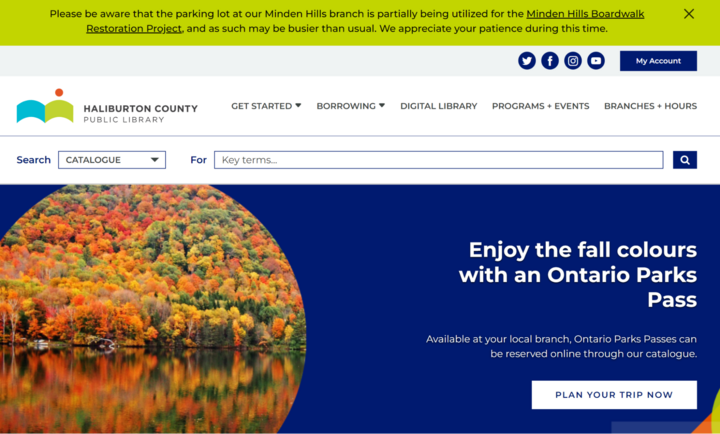
Announcement banners are not an uncommon feature request from our website clients. Our standard solution meets the primary requirements for most banners. Editors can configure one or more important messages at the top of all pages. These announcement banners are prominently displayed, accessible, and integrate with the rest of the site design.
Moreover, users should be able to close the announcement banners and have that choice persist for subsequent page loads and site visits. However, if an editor makes an edit to an existing announcement banner, it should re-appear for all users.
Recently, our library system clients Marigold Library System, Peace Library System, and Yellowhead Regional Library wanted an upgrade to this feature. Together, these library systems share a single website platform that now powers more than 100 individual sites. Each library has control over its own website, including all content, menus, and colour schemes. This added a layer of complexity when it came to implementing banners that would integrate with disparate designs across the different sites. In addition to that, the libraries wanted some additional functionality out of the banners. Working with them, we added the following enhancements to the standard banner solution.
Contextual colour choices
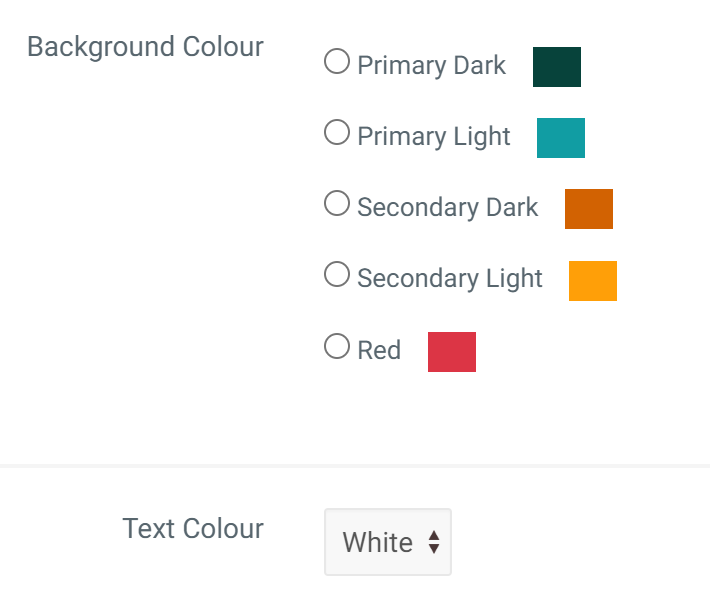
Each library website has a configurable colour scheme. These colour choices should be reflected in the options when creating announcement banners. For example, one library’s announcement banner colour choices might look something like this:
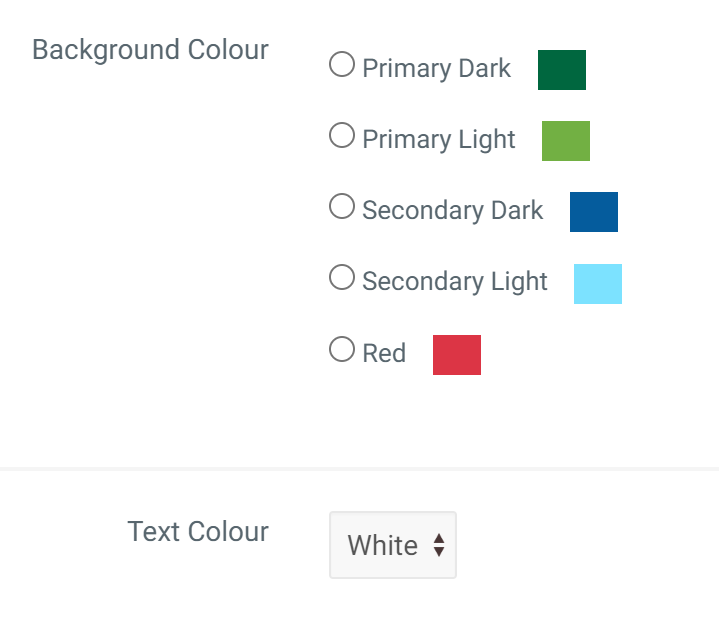
… while another offers different colours choices, unique to that library:
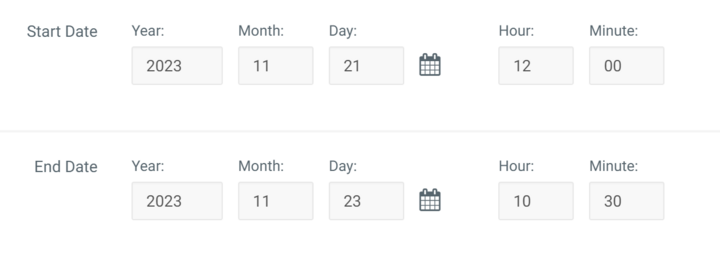
Customizable start and end dates
It is straightforward to toggle announcement banners on or off. However, sometimes these announcements are time-sensitive and need to automatically display or hide at specific dates and times. This is fully configurable per banner, so that staff can set the details in advance and let the system automatically do the work when the time comes:
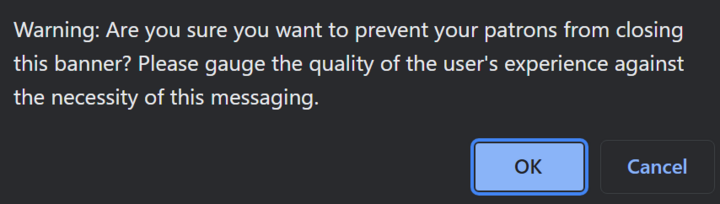
Toggle user-initiated banner close
Most announcement banners can be closed by the user. But what about critical announcements that should always display no matter what? We have a simple checkbox to handle that, although it comes with a back-end editorial warning to ensure that we are achieving the best user experience:
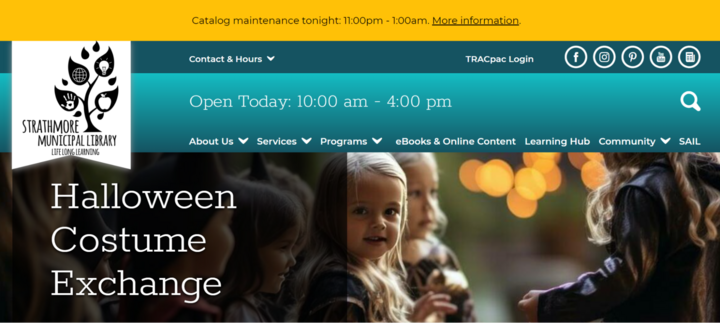
Apply the announcement banner to many sites at once
Some messages are system-wide and should thus apply to all libraries in a given library system. System administrators have the ability to create announcement banners that can automatically apply to all of their member library sites. This way, general announcements such as a change or maintenance to the online catalog, for example, can be managed centrally and displayed everywhere.
Together with our library client partners, we have been able to enhance a highly used feature, while keeping the editorial experience straightforward and keeping patrons well-informed. We listened to our partners' unique needs and delivered a timely solution to match. Many of these features can also come in handy for our clients outside of the library industry as well! Can your announcement banners do all of this? If not, perhaps you're ready for an upgrade and for a development partner who's ready to create solutions that are the right fit for your business.