I have a short list of suggestions for people applying to programming jobs and who have to do a programming test. I am driven to make these suggestions after watching a lot of programmers applying at Mugo: I am a programmer myself, but I am in the position of judging candidate's efforts on the basis of a business owner or project lead.
Sending e-mail newsletters comes with a variety of challenges: selecting the contents, sorting them into sections, writing the HTML code, entering the title, description, images, and other data for each piece of content, and finally, previewing the e-mail. The process can be long and stressful if done manually.
The Mugo Feed Manager is easy to use, requires no background knowledge, and has an intuitive interface recommended for publishers and content managers.

A Mugo developer's toolbox is packed full of tools. Big tools, small tools, new tools, old tools. We don't care if they're shiny or use all the latest buzzwords to describe their functionality. Much like the solutions we build, we care that they work, and work well.
Here's a brief look at our favourite tools to work with.
Working with CSS preprocessors like Sass or Less is much more fun than working with pure CSS. Here's a simple shell script to integrate Sass into your eZ Publish project.

I recently had a lucky moment and was saved by a happy combination of things, including Assembla, eep, and a couple bits of dev-ops.
Last year, I switched from developing on a dual-boot Windows and Linux machine to working on a Mac. During the transition, I felt my productivity slump: not only was I missing keyboard shortcuts that I had become very accustomed to (such as Alt+←, for instance), but some native MacOS behaviour drove me crazy (like ⌘+Tab cycling through applications rather than cycling through windows of all applications). I also found the Mac terminal to be lacking, missing important utilities, and running some outdated binaries. So, vowing to prove decisively the superiority of humans over machines, I decided to make my Mac Just Work* ™ * Like my PC used to.
Not all of the burden of testing website code lies with automated tests, a QA team, or the end client. There is a lot you can do as a developer to test your own website code and make sure it is as good as possible before passing it over to someone else or an automated system. At Mugo, we've developed a simple and general checklist to follow, in order to make "self-testing" a key step in the QA workflow.

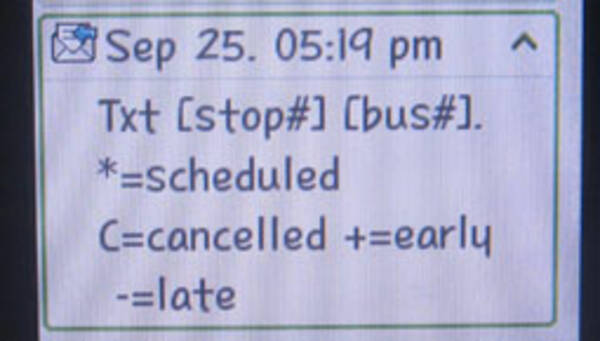
Countless presentations are made daily about the ubiquity of smart phones and the new, groundbreaking uses of smart phone apps. However, in many cases, humble text message services can be more useful and efficient.
As a web development company, we spend a lot of time deep in code, implementing solutions. However, essential to our success is the proper use of additional administrative and communication tools to keep organized, to run smooth projects, and to interact with clients. Skype, Dropbox, GitHub, and Google Apps are ubiquitous in the industry and embedded in our daily work. An additional set of less obvious tools are also just as important to our work.