eZ Publish template basics: the big picture
By: Peter Keung | April 5, 2012 | eZ Publish community
If you're relatively new to eZ Publish, you might know about siteaccesses, design, extensions, and overrides. You can build a basic extension, edit a template file, and write a simple full view override rule. However, you might have trouble putting this all together. You might struggle with whether to put your template in the "standard" design or a custom site design folder. You might be confused as to whether to put your template in the "override/templates" folder or the "templates" folder, and/or the overall template path in the first place. This article will take a step back for a high-level look at how eZ Publish loads extensions, particularly design extensions, as well as how to find out which templates are being used and how to properly override them.
At the end of this tutorial, you should understand best practices when it comes to design extensions and template paths, and you should be able to apply this new understanding to efficiently troubleshoot and identify common mistakes.
Pre-requisites and target population
This article will explain some basic concepts for illustration purposes, but it is not intended to introduce the core eZ Publish concepts from scratch. For example, when it comes to these topics, please follow the links to read up on the basics:
- Other basic concepts such as content classes, nodes, and objects
- Writing different types of extensions, or even going in depth about the elements of a design extension
- Template operators, functions, or any code within templates themselves. See the documentation on templates.
The framework: design extensions
Loading extensions in siteaccesses
eZ Publish decides, based on the domain, port, and/or URL, which siteaccess to load. A siteaccess itself is just a collection of settings -- to determine the root node, the designs, the database settings, and so on. eZ Publish takes these settings and actually uses them.
A siteaccess, not able to do much more than that within this paradigm, must also deal with extensions. To a siteaccess, an extension specified with the ActiveAccessExtensions setting or globally with the ActiveExtensions setting is another collection of settings to merge with its own settings. In other words, activating an extension means "look at the settings within this extension for relevant siteaccesses".
Design extensions
If activating an extension gets eZ Publish to look at its settings, then it makes sense that an extension must self-declare what can be found within it. For example, you must add DesignExtensions[]=<name_of_extension> under the ExtensionSettings block of design.ini.append.php within the extension's "settings" folder. But that's not enough for your extension's templates to get used.
In addition to activating the extension and having it declare itself as a design extension, the siteaccess needs to call one of the designs used in the design extension. Note that your extension does not have to list the designs that it contains, but rather the siteaccess needs to list the designs it uses.
There are 3 main settings that list the site designs used in a siteaccess. They are all under the [DesignSettings] block of site.ini:
SiteDesign=<name_of_main_design> AdditionalSiteDesignList[]=<name_of_next_design> AdditionalSiteDesignList[]=<name_of_another_design> StandardDesign=<name_of_standard_design>
The list above is in order of precedence.
Typically, the standard design is "standard" (as set in the original site.ini) but this is sometimes overridden. One highly useful way to check the final list of settings that a siteaccess is using is to bring up the INI settings page in the Administration Interface. You can get at the INI settings page from the left menu of the Setup tab. From there, you can select the INI file to view and the siteaccess for which you want to view its settings.
Often, a beginner eZ Publish developer will activate a design extension globally or for a specific siteaccess, and then wonder why his or her design templates aren't being used. eZ Publish will not automatically "pick up" your extension's designs unless it is listed as one of the siteaccess's designs. Looking at this another way, eZ Publish WILL automatically "pick up" your extension's designs as long as your extension is activated for that siteaccess and as long as the designs are listed in that siteaccess's designs.
In which design should you place your template files?
Your front-end site should have its own design, such as "mugoca". You will typically place your override templates within this design. However, there are reasons to choose to put override templates in the "standard" or other designs.
[DesignSettings]StandardDesign is almost always set to "standard", so if you are using a template that is intended to be re-used across different sites, or for both the front-end and back-end siteaccesses (such as an edit override template), "standard" is your best bet. Put another way, if you create a separate extension with some dedicated new functionality, "standard" is the most common design that is almost guaranteed to be there.
You might also have templates that you want to apply only to the Administration Interface, so those templates would go in the "admin" or "admin2" design in your extension.
Template paths and which templates are being used
A product of eZ Publish's powerfulness is that so much can be overridden. Here is a non-comprehensive list of the most common things that are "overridden" in eZ Publish:
- Template string translations
- Kernel files
- Template files
- INI files and settings
For the purposes of this post, we're dealing with the latter two. When people refer to "overridding" a template, this means to have eZ Publish use your custom template rather than the template it is currently using. Before we get into some nuances around overriding templates, let's deal with a common beginner problem: figuring out which template is being used on a given page load.
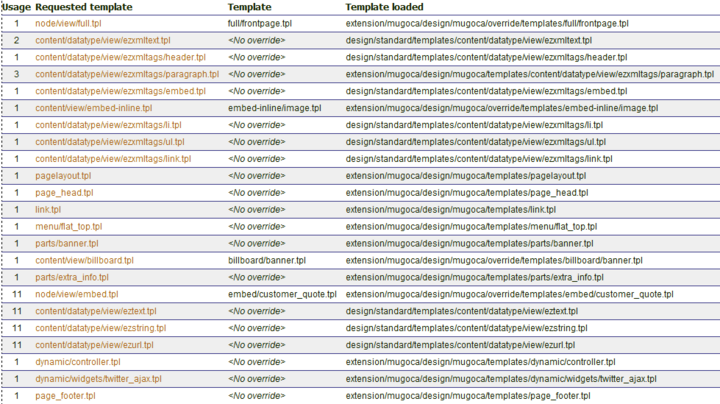
If debug output is enabled (in [DebugSettings]DebugOutput in an override of site.ini), there is a setting [TemplateSettings]ShowUsedTemplates that will output a table of all of the templates used on the current page load:
This setting is best used when all of the production cache settings are turned off. (See this article for an overview of the typical production cache settings). Otherwise, and especially when you have template compiling turned on, you will have to clear the cache before a page load in order to ensure that you are viewing the complete list of used templates.
One common misconception is that overridding a template requires an override rule. This is not the case. You should never need to implement an override rule (in override.ini.append.php) that is as follows:
[my_pagelayout] Source=pagelayout.tpl MatchFile=pagelayout.tpl SubDir=templates
The above rule is accomplished simply by placing your own pagelayout.tpl in your design's templates/ folder. (Note that there are certain cases when you would actually want to use a completely different template for pagelayout.tpl and which would require an override rule, but with match conditions.)
When deciding where to place a template and whether an override rule is required, first think in the context of the template listed in the “Requested template” column in debug output's list of used templates table. Do you need to override every usage of that template or do you need to override it only in certain cases?
If you want to override every usage of a template, you do not need an override rule. You simply need to place your override template in the design/yourdesign/templates folder in the same path that is listed in the “Requested template” column. Looking at the “Template” and “Template loaded” columns, you can see that for every template where there is “no override”, the path of the used template follows that same pattern. “no override” means that no override rule has been applied. Let's consider this in the context of a new template that you might create, called with this command in your pagelayout template:
{include uri='design:trackers.tpl'}When eZ Publish tries to load this template, it looks for trackers.tpl in every design folder used by the siteaccess that exists in an active extension or in the root /design folder. Your custom design (listed in your front-end siteaccess) in your custom extension (activated globally or for the front-end siteaccess) should take top priority, so if you have a file at extension/yourextension/design/yourdesign/templates/trackers.tpl, this will be loaded.
This process is no different if you are overriding every usage in a siteaccess of what might be considered a default template such as “content/datatype/view/ezxmltext.tpl”. eZ Publish will load this file if you have a template at:
extension/yourextension/design/yourdesign/templates/content/datatype/view/ezxmltext.tpl
... or even
extension/yourextension/design/standard/templates/content/datatype/view/ezxmltext.tpl
Otherwise, this template will be loaded:
design/standard/templates/content/datatype/view/ezxmltext.tpl
If you have no override condition, you don't need an override rule, although you're still technically "overriding".
As for override rules, they should be used if you want to override a template only in certain cases, or in eZ Publish speak, when matching certain conditions. Let's look at perhaps the most common override rule, which is a full view override:
[full_news_article] Source=node/view/full.tpl MatchFile=full/news_article.tpl Subdir=templates Match[class_identifier]=news_article
There is always a source file (relative to the path design/designname/templates), a match file (relative to the path design/designname/override/templates/), and a sub-directory (always “templates”, which technically completes the match file setting). As previously stated, without a match condition, there is no reason to have an override rule. Depending on the template you are overridding, different match conditions are available. There is some good documentation on override conditions on ez.no, although it is not always complete.
(Bonus tip #1: accessing the $#DesignKeys global variable in your templates with {$#DesignKeys|attribute( 'show' )} usually shows you the list of override conditions available for the given scope.)
(Bonus tip #2: when a visualization template function is used, that is a good indicator that override rules are available; directly calling {include uri='design:node/view/full.tpl'} bypasses those rules.)
Troubleshooting examples
The case of the blank Administration Interface page
It is never a good idea to use settings/override/override.ini.append.php, and dangerous to put an override.ini.append.php directly in an extension's settings folder. Override rules in override.ini.append.php are intended for specific siteaccesses, and should be put in the appropriate settings/siteaccess/ sub-folder.
A common illustration of this mistake is as follows. Consider the case where you have an extension with an override rule for the full view of a news article (similar to the example above) in extension/yourextension/settings/override.ini.append.php, and that extension is activated globally.
Supposing that:
Your public siteaccess's designs are:
- mugoca
- standard
Your admin siteaccess's designs are:
- admin
- standard
Your override rule will correspond to a template found in your mugoca design. When you load an article in the Administration Interface template, you would find that the page is blank, because eZ Publish cannot find override/templates/full/news_article.tpl in either of the admin or standard designs.
A similar common problem occurs when you start your site with the "ezwebin" and/or "ezflow" packages / extensions, install their content classes, and then decide to remove one or both extensions for some reason (for example, if you want to fully implement your own custom design). Often you are removing the "ezwebin" override templates that correspond to override rules for your siteaccess, and this similarly results in eZ Publish trying to load templates that no longer exist!
Your template still isn't being picked up?
Now that you (hopefully) understand the basics about how templates work in the bigger picture of extensions, designs, and override rules, you might still run into cases where you create a new template and eZ Publish is not using it in the cases where you expect it to. Here is a checklist that you can run through:
- Check the debug output, and especially the table of the list of used templates.
- Check your design and extension loading order to see why eZ Publish is loading certain templates.
- Clear the cache! eZ Publish caches an index of which templates are available, so whenever you add a new template, you have to clear the cache: at least the “template” cache when you added a new template file, and at least the “template-override” cache for new override rules.
- Double-check whether your override rule has the correct source and destination file, and that the override conditions match.
- Check the relevant file permissions on the server: both for your cache folders and your template file(s). Make sure eZ Publish can read your template and clear its cache files properly.
Conclusion
Activating an extension makes eZ Publish read that extension's settings. From there, the extension must declare itself as a design (or other!) extension. eZ Publish goes through the site design list, looking for a template in one of those design in every activated design extension. The "standard" design is almost always the fallback extension.
When it comes to override rules, they are based on override conditions and a matching template in your design's "override/templates" folder. If you do not have an override condition, you can "override" default eZ Publish templates by placing your template in the same path in your design's "templates" folder. If your template isn't being picked up, there are several steps that you can take to troubleshoot, such as clearing the cache, using the list of used templates table to verify template paths, and checking file permissions.
Do you have other tips or common beginner misunderstandings in the realm of design extension and templates? Please share them in the comments!