Simple framework for custom datatype validation rules
By: Cosmin Atanasiu | July 5, 2012 | eZ Publish add-ons
A common feature need on eZ Publish installations is to have more specific validation on Text Line attributes: if you want to force a field to be in a valid postal code format for example, you have to write a specific datatype for it, or you have to override a template to perform client-side validation only. The Mugo Validated String extension provides a framework around a "Text line (validated)" datatype, where the validation method can be selected via a dropdown list, and developers can quickly create new validation types with a few lines of code. In this post, we explain the extension, as well as how we ported the feature to be used with eZ Survey via the Mugo Survey Addons extension.
Text line (validated) quick outline
To install the Mugo Validated String extension: extract it into your "extension" folder, then activate the extension globally (in settings/override/site.ini.append.php):
ActiveExtensions[]=mugovalidatedstring
Then, regenerate the autoloads file (php ezpgenerateautoloads.php -e -p).
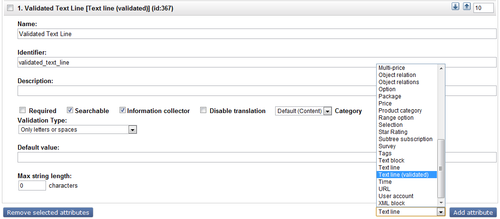
You should then see a new datatype "Text line (validated)".
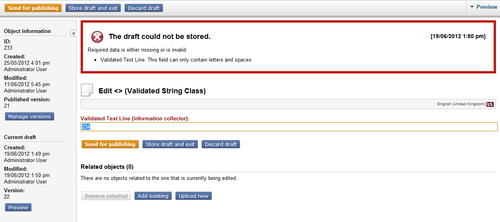
Then, whenever attributes of this datatype are submitted, the system will attempt to validate it, and will display an error message if relevant:
Writing your own validation methods
The extension comes with 2 validation types used for demonstration purposes: alphanumeric validation and alphabetical validation.
Inside the extension/mugovalidatedstring/classes folder are the included validation classes. Validation types extend the MugoValidationType abstract class and override the validate() method. To create your own validation class, you must:
1. Add your validation method, description, and class name to an override of mugodatatypes.ini:
- ValidationTypes[]
- ValidationTypesDescriptions[]
- ValidationTypesClasses[]
2. Create a PHP class with the name you specified in the ValidationTypesClasses[] setting, inside your extension's classes folder. Here is an example of a class that validates input via a simple regular expression:
class MugoSampleValidationType extends MugoValidationType
{
public function validate( $text )
{
//your regular expression
$acceptedExpression = "/^[a-z]+$/";
//the error message displayed if the regular expression is not matched
$errorMessage = "This field can only contain letters and spaces";
//if the input is matched to the accepted expression and return true
if( preg_match( $acceptedExpression, $text ) )
{
return true;
}
//otherwise, set the class errormessage and return false
else
{
$this->errorMessage = ezpI18n::tr( 'mugovalidatedstring', $errorMessage );
return false;
}
}
}3. Regenerate the autoloads file.
If you want to validate an attribute based on more than a regular expression, such as from an external database or other values within eZ Publish, simply perform the logic in the validate() function and return true on success; when there is a validation error, set the error message and return false.
If you only need to validate based on regular expressions, we suggest that you also check out the "regexpline" extension.
Using a validated text question type in eZ Survey
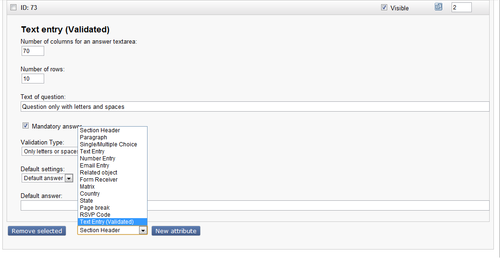
We've also added a new question type to the Mugo Survey Addons extension that is similar to the validated string datatype described above:
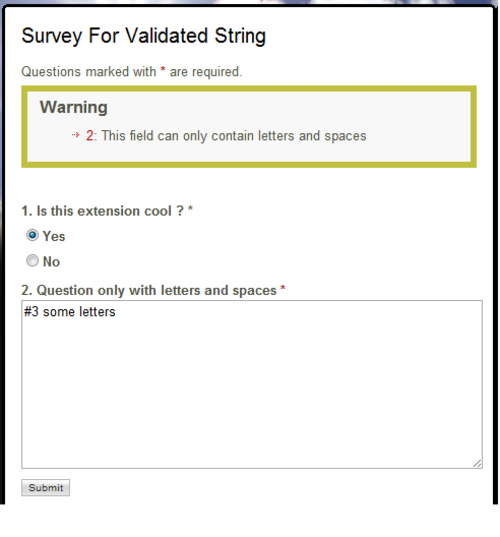
The custom validation logic is run when a survey is filled in, and returns the relevant error message:
Writing your own validation methods in eZ Survey
If you want to use your own validation logic with the newly available question type in Mugo Survey Addons, the process is similar to the one for the Mugo Validated String extension, described above. In this case, your validation classes should extend the MugoSurveyValidationType class, and you need to define your validation types in an override of mugosurveyvalidators.ini.
Download the Mugo Validated String extension
Download the Mugo Survey Addons extension
Or contribute to the extensions via GitHub: https://github.com/mugoweb