Mugo Image Server for eZ Publish: a scalable, flexible solution
By: Philipp Kamps | June 18, 2015 | Site performance and User experience
In order to increase the image serving performance of high-traffic websites and improve the editorial user interface around image management, Mugo Web came up with an alternative way to serve content images in eZ Publish. It is aptly titled the "Mugo Image Server for eZ Publish".
Performance benefits
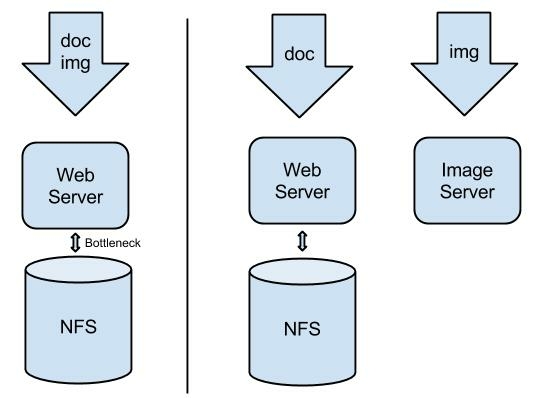
The best practice eZ Publish cluster setup stores and serves content images (that is, images uploaded to content objects by editors) using a shared file system. The shared file system is typically called a Network File System (NFS). There is also a shared database to handle meta information about the validity of the images and to handle file locking. This setup has some performance limitations, and it's highly recommended to use a reverse proxy (such as Varnish) or a Content Delivery Network (such as Akamai) in front of the image requests. The Mugo Image Server for eZ Publish addresses these performance issues via a dedicated server application (written in PHP) that serves the images from the local file system and uses atomic write operations to solve file locking problems.
Different installations and environments
With this separate system, multiple eZ Publish installations can access and write to the image server. For example, on a site where recent content is hosted on one eZ Publish installation and archived or older content is served on a separate eZ Publish installation, both installations share the same image server.
The concept of a separate but central system for the images also helps in the case of local and test development environments. For website developers, local development environments are simpler to set up and maintain because you don't have to copy down the content images files anymore. You can set up read-only access for development environments for all existing content images and have newly uploaded images stored in their own repository on the image server. Having dedicated repositories for multiple environments enables you to use the image server within different contexts.
Storage organization
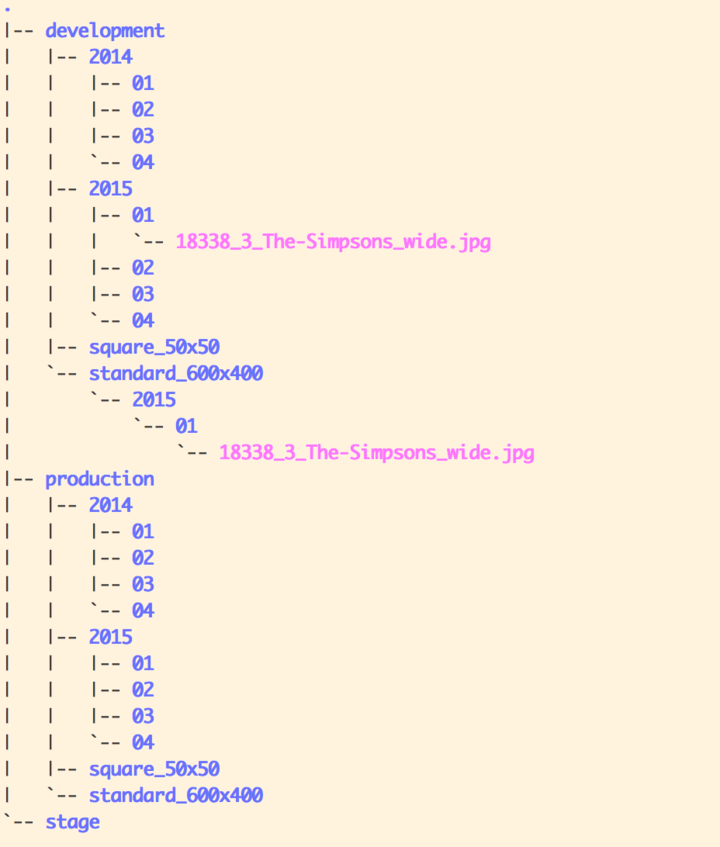
The figure below shows how image files are organized on the file system with the Mugo Image Server for eZ Publish:
There is a clear separation between original images uploaded by users and the image aliases that the system generates. For example, an uploaded image might get stored in /development/2015/01/ whereas one of its image aliases is stored in /development/standard_600x400/2015/01/. In you want to regenerate all "standard_600x400" image aliases (because you updated that configuration's image quality or crop parameters) you can simply remove that directory. The image name pattern is {object id}_{version number}_{object name}_{ratio identifier}.{extension}. This makes it easy to related an image file back to its content object in eZ Publish. However, having the object name as part of the filename makes it harder to guess a content image URL.
Technical components
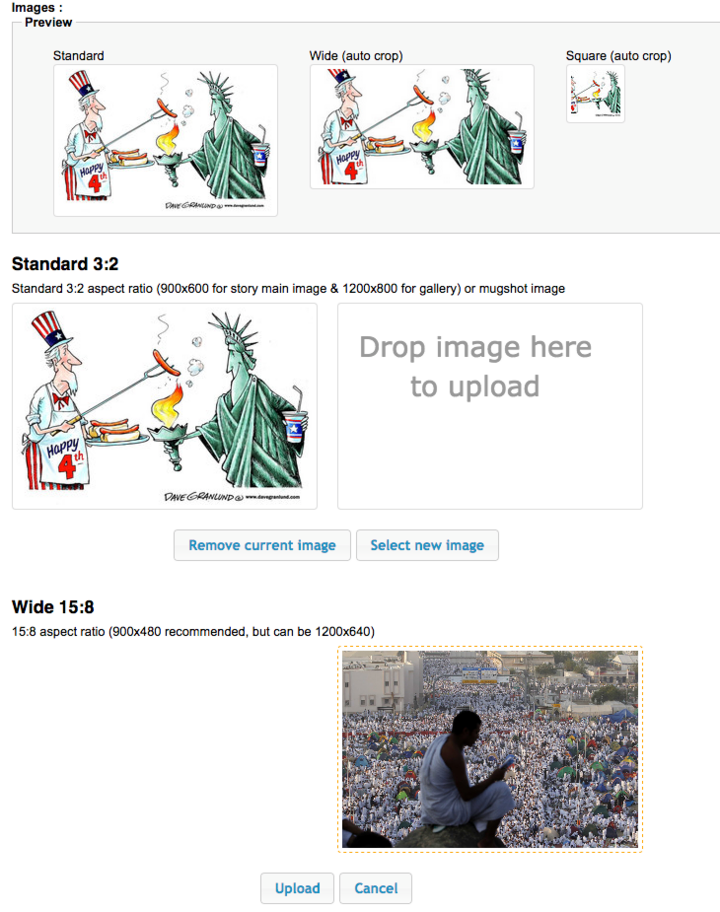
On the eZ Publish side, we developed a new eZ Publish extension to integrate with the image server. The extension includes a new datatype and default templates to render images from and upload images to the server. For each attribute, we allow editors to upload multiple images in order to specify exact crop sizes if they'd like. Otherwise, the system will apply crop rules based on a single uploaded image.
The user interface is customizable to support different numbers of images and different aspect ratios.
Image metadata gets stored in additional attributes for an image content object. This makes the image server a lightweight complement to the content management system rather than a full Digital Asset Management (DAM) solution.
The extension contains handlers for image uploads with WebDAV, embedded images in the eZ Publish Online Editor and indexing to the eZ Find / Solr search engine.
If you would like to find out more about the Mugo image server for eZ Publish, simply contact us!