Integrating the Dropbox Chooser with eZ Publish
By: Benjamin Kroll | October 19, 2015 | eZ Publish development tips, User experience, dropbox, and drop-ins
When working with a CMS, you might decide to store some files in Dropbox rather than in the CMS for several reasons, including storage, workflow, and performance considerations. The Dropbox Chooser is one of 2 Dropbox Drop-ins. The "Chooser" enables users to generate a file link from a Dropbox account, and the "Saver" enables users to save a file to a different Dropbox account. The Chooser is often most useful for CMS editors.
Using the Dropbox Chooser with the eZ Publish Administration Interface saves editorial staff a lot of time by giving them direct access to the file links they need without having to jump between Dropbox and eZ Publish. The Chooser UI also allows you to upload files to a Dropbox account, making it even easier to get everything done within one operation.
Pros and cons of using Dropbox to host your (large) files
Some of the pros of having Dropbox store and serve files for you are:
- reduced storage requirements for your site
- reduced server load for your site
- Dropbox has a fast CDN
- nice user interface
- Dropbox is widely used and generally well supported
- access to existing files if you're already using Dropbox outside of the CMS
There are some cons to this as well of course:
- Dropbox is not a digital asset management system, so it has limited metadata and you would have to add your own metadata within eZ Publish for indexing and searching
- files are stored by a third party
- file availability relies on Dropbox's uptime
The end result (in pictures)
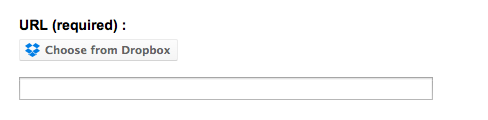
When you've integrated the Dropbox Chooser with eZ Publish, the end result looks something like this, replacing the traditional File attribute:
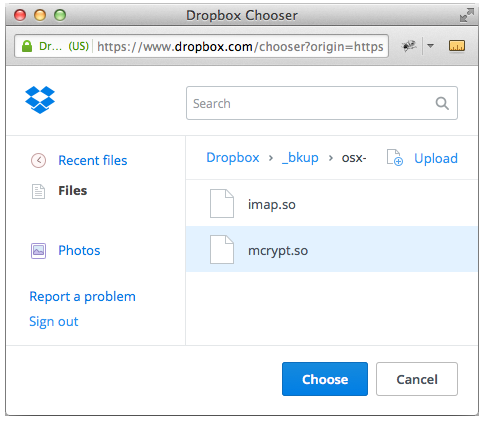
Clicking "Choose from Dropbox" will trigger a pop-up that looks like this:
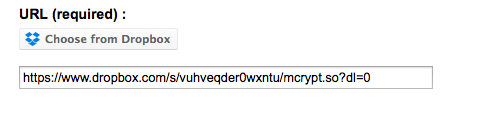
After a file has been selected, the field will be populated with the Dropbox URL:
How to integrate the Dropbox Chooser with eZ Publish
Dropbox's own description of the Chooser is as follows:
The Chooser is the fastest way to get files from Dropbox into your web app. It's a small JavaScript component that enables your app to get files from Dropbox without having to worry about the complexities of implementing a file browser, authentication, or managing uploads and storage.
Mugo Web has used the Chooser as part of an internal video library where the files are hosted on our Dropbox account, while the video pages are edited and displayed with eZ Publish. We will use this as the background for the implementation steps.
The implementation is made up of 4 main parts:
- Getting the Dropbox app key
- The override rule
- The override template
- The Dropbox Chooser configuration and setup
Part 1: Getting the Dropbox app key
To use the Dropbox Chooser, you'll first need to get set up with the Dropbox API.
Sign in with the account you wish to share files from and then do the following:
- Choose an API (Dropbox API)
- Choose the type of access you need
- Name your app
- Make note of the app key (you'll need it shortly)
- Set up the domain(s) from which you wish to use the Chooser
Part 2: The override rule
The attribute used to store the video file links is a simple text line (or "ezstring"). We will only override the edit template for a single attribute (the "url" attribute in the "video_external" content class) to make the override as specific as possible.
[dropbox_chooser] Source=content/datatype/edit/ezstring.tpl MatchFile=content/datatype/edit/dropboxchooser.tpl Subdir=templates Match[class_identifier]=video_external Match[attribute_identifier]=url
Part 3: The override template
We'll start off by copying the default edit template for the "ezstring" datatype. You can find this template in: <ezroot>/design/standard/templates/content/datatype/edit/ezstring.tpl
Our final override template looks like this. We'll examine it in more detail below.
{ezscript_require( array( 'ezjsc::jquery', 'https://www.dropbox.com/static/api/2/dropins.js' ))}
<div id="dropboxchooser-button-wrapper"></div>
<br>
{default attribute_base='ContentObjectAttribute' html_class='full'}
<input id="ezcoa-{if ne( $attribute_base, 'ContentObjectAttribute' )}{$attribute_base}-{/if}{$attribute.contentclassattribute_id}_{$attribute.contentclass_attribute_identifier}" class="dropboxchooser-link {eq( $html_class, 'half' )|choose( 'box', 'halfbox' )} ezcc-{$attribute.object.content_class.identifier} ezcca-{$attribute.object.content_class.identifier}_{$attribute.contentclass_attribute_identifier}" type="text" size="70" name="{$attribute_base}_ezstring_data_text_{$attribute.id}" value="{$attribute.data_text|wash( xhtml )}" />
{/default}
{literal}
(function($)
{
$(function()
{
var options =
{
// Required. Called when a user selects an item in the Chooser.
success: function(files)
{
$('.dropboxchooser-link').val(files[0].link);
}
};
// assign the app key
Dropbox.appKey = '<your_api_key_here>';
// create the Chooser button instance
var button = Dropbox.createChooseButton(options);
// append the button element
$('#dropboxchooser-button-wrapper').append(button);
});
})(jQuery);
{/literal}First, we list jQuery as a dependency and also load Dropbox's Drop-ins JavaScript file:
{ezscript_require( array( 'ezjsc::jquery', 'https://www.dropbox.com/static/api/2/dropins.js' ))}Next, we add a wrapper element to which we will later append the Chooser button, as well as a copy of the "ezstring" edit template code. A new CSS class "dropboxchooser-link" has been added to the input field, which we'll use to select the element and insert the file URL.
<div id="dropboxchooser-button-wrapper"></div>
<br>
{default attribute_base='ContentObjectAttribute' html_class='full'}
<input id="ezcoa-{if ne( $attribute_base, 'ContentObjectAttribute' )}{$attribute_base}-{/if}{$attribute.contentclassattribute_id}_{$attribute.contentclass_attribute_identifier}" class="dropboxchooser-link {eq( $html_class, 'half' )|choose( 'box', 'halfbox' )} ezcc-{$attribute.object.content_class.identifier} ezcca-{$attribute.object.content_class.identifier}_{$attribute.contentclass_attribute_identifier}" type="text" size="70" name="{$attribute_base}_ezstring_data_text_{$attribute.id}" value="{$attribute.data_text|wash( xhtml )}" />
{/default}Part 4: The Dropbox Chooser configuration and setup
Lastly, we'll add the Dropbox Chooser configuration and setup script. There are a range of options available, and these are covered in detail in the official Dropbox Chooser API documentation.
Preview vs Direct link
The two link types the Dropbox Chooser can return behave just as their names imply. While "Preview" launches a modal UI with share and download links to the file, "Direct" triggers the download immediately, displaying the browser's built-in "save file ..." window to the user.
The only required option is the success() callback, which will receive a files object containing the file link(s) and other useful information. We will assign the link value to the attribute's input field from that callback.
After the options object is setup, we set our app key. This step can be done automatically if the Drop-ins JavaScript file is included via a script tag with the attribute data-app-key as shown in the API docs. Since we're loading it with ezscript_require we'll have to do this step manually by setting the appKey property on the Dropbox object.
We then create the Dropbox Chooser button and append the element to the wrapper in our template.
{literal}
(function($)
{
$(function()
{
var options =
{
// Required. Called when a user selects an item in the Chooser.
success: function(files)
{
$('.dropboxchooser-link').text(files[0].link);
}
};
// assign the app key
Dropbox.appKey = '<your_api_key_here>';
// create the Chooser button instance
var button = Dropbox.createChooseButton(options);
// append the button element
$('#dropboxchooser-button-wrapper').append(button);
});
})(jQuery);
{/literal}Our override template is now complete!
Extending the implementation further
This setup does not take into account situations where you would want to use a Chooser interface on more than one attribute within the same content class. To support a setup with multiple Chooser interfaces, you could create a simple jQuery plugin and use a class instead of an ID for the button wrapper element.
By adding conditionals to the override template and moving the Dropbox Chooser options to an eZ Publish INI / configuration file, the behavior of the Chooser interface can be controlled more flexibly without having to edit the override template itself. Some of the options include:
- which link type is returned, or even let the editor select the link type
- which file extensions and file types are available for selection
- allowing single- or multi-select
- making options available depending on eZ Publish's permissions system