Applying borders to eZ Publish images using ImageMagick
By: Cosmin Atanasiu | August 22, 2012 | eZ Publish development tips
One of our clients recently needed to apply a custom frame / border to all images in a certain section of an eZ Publish site. One way to do this is to edit each image in Photoshop or GIMP, but this can be a time-intensive, manual process. Another is to use CSS, but this again takes time and is also more limited. A flexible and automated way to do this is to configure ImageMagick filters in an eZ Publish image alias. The required style would then be applied to all relevant images.
eZ Publish comes with a useful set of image settings, and has a powerful framework within which you can define custom filters to be executed by the image handler. ImageMagick is a powerful and standard image handler, and in a previous post we explored some basics on setting up custom eZ Publish image aliases. Here's how to extend the system to add custom borders.
First, we need to have:
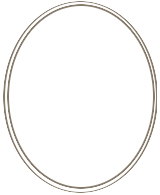
- The border image. This is a .png image of the border you will be applying to your image, with the entire image being transparent except for the borders.
- The cropping mask image. This is a transparent .png with a non-transparent section that represents what part of an image you'd like to display.
Then,
in order to apply these two images and get our cool border, we need to specify some settings in the settings/override/image.ini.append.php file of our eZ Publish installation:
[ImageMagick] Filters[]=vellipseresize=-resize 160x195! Filters[]=vellipsecrop=extension/ext_name/design/standard/images/our_cropping_image.png -gravity center -compose DstIn -alpha On -composite Filters[]=vellipseborders=extension/ext_name/design/standard/images/our_borders_image.png -compose difference -composite [AliasSettings] AliasList[]=vertical_ellipse [vertical_ellipse] MIMEType=image/png Filters[]=vellipseresize= Filters[]=vellipsecrop= Filters[]=vellipseborders=
Here's a quick breakdown of what these settings do
Filters[]=vellipseresize=-resize 160x195!
This setting adds the filter "vellipseresize" which is used to resize the image to 160x195 pixels. The exclamation mark specifies that the dimensions of the initial image are not preserved. We'll use this filter to resize the image. We need our images to have a specific size before applying the borders, because our border and cropping images have a specific size.
Filters[]=vellipsecrop=extension/ext_name/design/standard/images/our_cropping_image.png -gravity center -compose DstIn -alpha On -composite
This filter is a little more complicated. What it does is it applies a mask to our image, only displaying what's not transparent. If you don't know what a mask is, don't worry. All you have to know is that the specified image here is used to remove parts of the original uploaded image. This is specified via the "-compose DstIn" filter. Since we want our resulting image to be transparent, we also turn "-alpha On".
Filters[]=vellipseborders=extension/ext_name/design/standard/images/our_borders_image.png -compose difference -composite
Here, our last filter is used to add the borders to the image, using a file that only contains borders on a transparent background. The "difference" means that the images are composed such that the second image, "extension/ext_name/design/standard/images/our_borders_image.png" is added on top of the "uploaded image".
[AliasSettings] AliasList[]=vertical_ellipse
The eZ Publish image alias can be used in templates and editorial interfaces to represent the bordered image output.
[vertical_ellipse] MIMEType=image/png Filters[]=vellipseresize= Filters[]=vellipsecrop= Filters[]=vellipseborders=
These lines specify what filters will be used when the "vertical_ellipse" image alias is selected. We need to specify the MIME type as "image/png", since we want our borders to include transparency.
Finally,
clear the eZ Publish cache and attempt to upload an image into an XML block, such as:
In the image editing screen, select the "size" as "vertical_ellipse". The resulting image should look something like this: